es.hideout-lastation.com
es.hideout-lastation.com
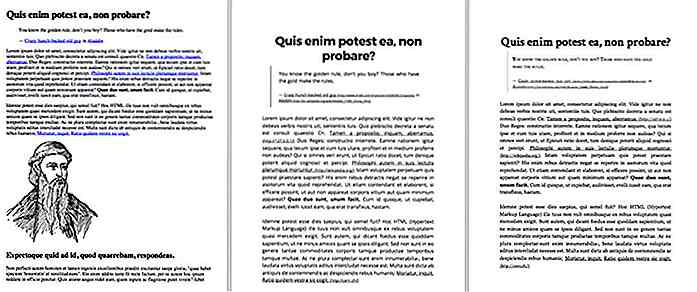
Crea una página para imprimir con Gutenberg.css
Los diseñadores web a menudo se olvidan de la impresión porque parece mucho menos necesaria hoy en día. Y esto puede ser cierto para sitios digitales como BuzzFeed.
Sin embargo, en sitios web informativos, sigue siendo una buena práctica ofrecer una hoja de estilo de impresión personalizada . Afortunadamente, no es necesario diseñar el suyo porque Gutenberg está aquí para ayudarlo.
Nombrado en honor al inventor de la imprenta Johannes Gutenberg, esta biblioteca CSS es un recurso independiente para diseños de páginas de impresión .
 Simplemente agregue el archivo
Simplemente agregue el archivo gutenberg.css en su encabezado de documento, y ya está todo listo.Cada vez que un visitante va a imprimir su página, debe volver a cambiar automáticamente en función de la configuración de impresión. Esto se puede establecer utilizando el atributo HTML media="print" .
Consulte esta guía si desea aprender un poco más sobre las hojas de estilo de impresión y cómo funcionan.
Lo bueno de Gutenberg es que viene con clases y estilos adicionales también.
Acceda a la carpeta de temas y encontrará tres temas alternativos de impresión : libro, moderno y antiguo . Puede hacer que cualquiera de estos valores sea el predeterminado agregándolos encima del archivo gutenberg.css predeterminado.
 Además, puede darle un estilo diferente a la página para imprimir agregando clases específicas de CSS. Por ejemplo, la clase
Además, puede darle un estilo diferente a la página para imprimir agregando clases específicas de CSS. Por ejemplo, la clase .no-print ocultará por completo un elemento en el estilo de impresión.Otro ejemplo es la adición de URL de enlace junto al texto. Gutenberg agrega esta característica para que sea más fácil para las personas encontrar las URL de su página. Pero puede agregar la clase .no-reformat al elemento delimitador para ocultar la URL .
Todo esto está cubierto en el repositorio GitHub y es muy sencillo. Puede tener instalado Gutenberg en menos de 5 minutos y todo su sitio será compatible con la impresión.
Esta es, con mucho, una de las bibliotecas más simples y geniales para implementar para un mejor rendimiento del sitio. Puede agregar algunos KB adicionales pero la experiencia general se mejorará drásticamente.
Si el contenido de su sitio puede ser impreso alguna vez por alguna razón, Gutenberg.css es un recurso indispensable.

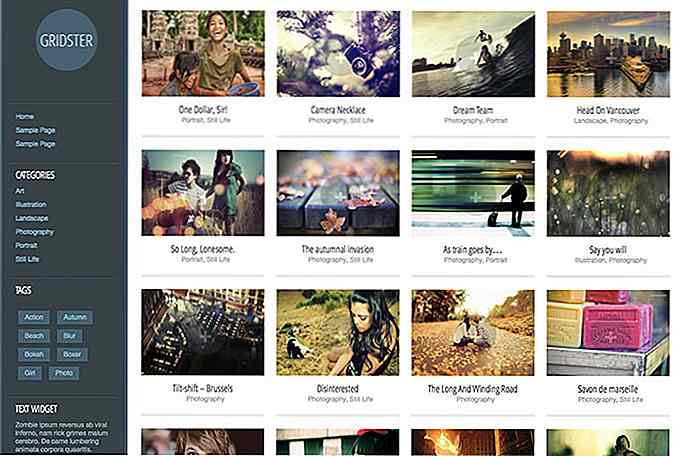
Muestra de hermosos temas de WordPress con barras laterales izquierdas
La barra lateral es un área adicional en el sitio, donde puede colocar información para sus visitantes. Puede utilizar la barra lateral para navegar por un sitio, anunciar algo, como una forma de obtener nuevos suscriptores y seguidores, mostrar o resaltar contenido específico. Como muestra la práctica, las barras laterales de la izquierda ganan más atención : miramos a través de la página y leemos de izquierda a derecha, de modo que todo lo que está a la izquierda cae primero a nuestros ojos.Si está

¿Inactividad de Instagram al subir fotos? He aquí cómo puedes solucionarlo
Si eres un usuario pesado de Instagram, es posible que estés al tanto de un error que se puede encontrar en la aplicación Android y iOS del servicio que causa su bloqueo cada vez que intentas cargar fotos o historias en el servicio.Este error en particular está ocurriendo en la aplicación de Instagram versión 10.4.0