 es.hideout-lastation.com
es.hideout-lastation.com
Cree diseños modernos fácilmente con Gridlex CSS Grid System
El desarrollo frontend ha mejorado radicalmente con la introducción de CSS flexbox . Esto hace que sea mucho más fácil crear grillas y columnas que cambian de forma natural para diseños receptivos.
En lugar de codificar su propia grilla Flexbox desde cero, es mucho más fácil usar una herramienta como Gridlex . Esta biblioteca de código abierto y flexible es súper liviana y muy fácil de personalizar .
 Todo lo que hace es agregar la hoja de estilos de Gridlex a su página web y trabajar con sus clases de grillas . Las columnas internas toman una clase
Todo lo que hace es agregar la hoja de estilos de Gridlex a su página web y trabajar con sus clases de grillas . Las columnas internas toman una clase .col y envuelves todo esto dentro de un contenedor .grid . Esto define cada columna con el mismo ancho y crea una interfaz uniforme.Este valor predeterminado puede anularse agregando clases de tamaño a cada columna. De esta forma, puede tener una columna con un ancho del 70% y otra con un ancho del 30% (por ejemplo, contenido / barra lateral).
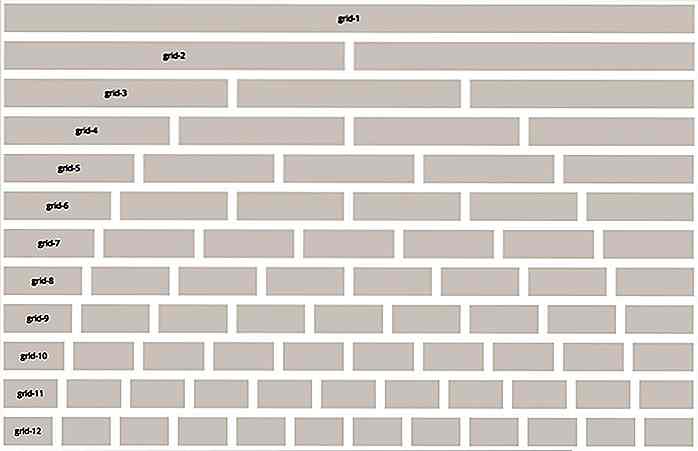
Encontrará toneladas de muestras de cuadrículas en la página de inicio de Gridlex con demostraciones en vivo y fragmentos de código para copiar / pegar en su sitio. Es una gran biblioteca con tantas clases opcionales para ayudarte a construir las cuadrículas más simples para cualquier sitio web.
Todas las cuadrículas suman un total de 12 minicolumnas, por lo que puede definir cuánto espacio debe ocupar cada columna. Esto puede parecer confuso pero tiene sentido cuando ves las demostraciones visuales.
Aquí hay un ejemplo de código utilizado para una grilla más grande con anchos variables:
.........
Tenga en cuenta que la clase .grid contiene todo y las columnas intentan dividirse en 12 partes (en el ejemplo, esto sería ⅓ ancho para cada una). Sin embargo, las columnas fijas abarcan 2 y 6 columnas, respectivamente, por lo que la primera columna utiliza un ancho automático en función de lo que quede.
Usando las otras dos columnas, podemos deducir que quedarían 4 columnas (12-6-2) para alcanzar un total de 12 . Es matemática muy simple, pero los nombres de las clases pueden ser confusos. Una vez que comiences a jugar con Gridlex en un proyecto, elegirás el sistema de nombres rápidamente.
Gridlex se encuentra actualmente en la versión 2.xy se actualiza constantemente en GitHub. A medida que crezca el soporte del navegador, garantizaría más atención a flexbox, con más sitios que adopten este modelo para las cuadrículas de página.
Incluso puede encontrar una galería completa de sitios web que ejecutan Gridlex para ver cómo se ve cuando se aplica a sitios web activos.
 Si nunca antes ha usado flexbox, entonces Gridlex puede ser una biblioteca divertida para jugar. Pero también recomiendo practicar primero usando divertidos juegos de flexbox para poner a prueba tus conocimientos y ayudarte a comprender los fundamentos.
Si nunca antes ha usado flexbox, entonces Gridlex puede ser una biblioteca divertida para jugar. Pero también recomiendo practicar primero usando divertidos juegos de flexbox para poner a prueba tus conocimientos y ayudarte a comprender los fundamentos.Gridlex está disponible de forma gratuita en el repositorio de GitHub o puede obtenerlo a través de npm o bower. Ofrece documentación completa en el sitio principal, que incluye demostraciones para columnas de ancho variable y consultas de medios.
¡Usted tiene el control total sobre el diseño de la caja flexible y solo necesita unas pocas clases de CSS para hacerlo realidad! Y si alguna vez tienes una pregunta rápida o quieres compartir un sitio que creaste usando Gridlex, puedes enviar un mensaje al creador en Twitter @webdevlint.

20 consejos y trucos más buscados de Apple Watch
¿Tiene alguna pregunta sobre cómo hacer algo en su nuevo Apple Watch? Viendo que esta es la primera generación de Apple Watch, probablemente tenga muchas preguntas sobre cómo usarlo. Para empezar, Apple Watch necesita emparejarse con tu iPhone. Esto le permite hacer muchas cosas, como sincronizar fotos, música, recibir notificaciones de aplicaciones y ubicar su iPhone.Si e

Las pegatinas y la opción de cámara con manos libres llegan a Instagram Stories
Con Navidad a la vuelta de la esquina, Instagram Stories se está metiendo en el espíritu de dar, ya que el servicio incluye pegatinas y una opción de cámara manos libres con su actualización 10.3 .Primero, comencemos con las pegatinas, Instagram Stories ahora cuenta con un nuevo botón de etiqueta que le permite agregar pegatinas en una foto o video . El b



![5 formas en que los autónomos están transformando la economía [Infografía]](http://hideout-lastation.com/img/tech-design-tips/604/5-ways-freelancers-are-transforming-economy.jpg)