 es.hideout-lastation.com
es.hideout-lastation.com
Crear selección de entrada de fecha y hora minimalista con Flatpickr
Uno de los campos más difíciles de crear es la selección de fecha / hora . Los desarrolladores a menudo recurren a menús de selección simple para el mes / día / año o dependen de varios complementos para hacer el trabajo.
Los campos seleccionados funcionan bien pero son un poco torpes. En cambio, puedes mejorar tu forma con el complemento Flatpickr . Es un selector de calendario de código abierto y gratuito de JavaScript con cero dependencias .
Fue diseñado con el minimalismo en mente, por lo que puede adaptarse a cualquier diseño de sitio web, cualquier formulario web, y debe poder utilizarse desde cualquier dispositivo moderno.
 Una cosa buena de este complemento es la variedad de opciones personalizadas . Puede cambiar el estilo de las fechas en el campo de texto y dónde comienza el calendario (predeterminado en "hoy").
Una cosa buena de este complemento es la variedad de opciones personalizadas . Puede cambiar el estilo de las fechas en el campo de texto y dónde comienza el calendario (predeterminado en "hoy").Pero también puede usarlo estrictamente como selector de fecha si no necesita seleccionar el tiempo. Es simplemente una característica opcional que le permite pasar más datos a través del formulario con este selector.
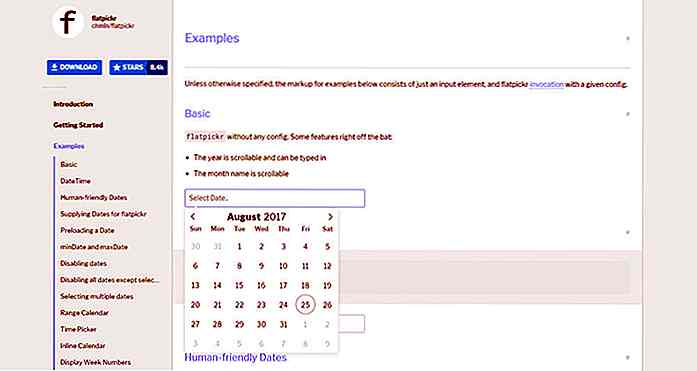
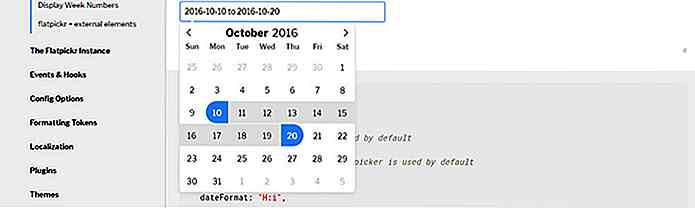
Eche un vistazo a la página de ejemplos para ver Flatpickr en acción.
También puede establecer opciones específicas para limitar el comportamiento del selector de fecha, como por ejemplo:
- No permite ciertas fechas / rangos
- Solo permitiendo ciertas fechas / rangos
- Permitiendo múltiples selecciones de fecha
- "Modo de rango" para seleccionar una fecha de inicio y finalización
- Solo un selector de fechas, o solo el tiempo, o ambas, fecha y hora juntas
Las opciones son prácticamente infinitas y todas funcionan a través de este único plugin de JavaScript vainilla.
Los usuarios de dispositivos móviles a menudo prefieren el selector de fecha nativo, pero puede anularlo con una configuración móvil en JavaScript . De esta manera, tendrá la misma interfaz que funciona en todos los dispositivos.
Además, puede agregar compatibilidad con IE9 con un relleno múltiple que hace que este sea uno de los complementos de selección de fecha más compatibles.
 La instalación es simple con comandos para npm, Bower y Yarn . O bien, puede descargar los archivos fuente directamente desde GitHub si prefiere esa ruta.
La instalación es simple con comandos para npm, Bower y Yarn . O bien, puede descargar los archivos fuente directamente desde GitHub si prefiere esa ruta.Todo lo que necesita saber se puede encontrar en la página de configuración que le muestra cómo agregar los archivos a su encabezado y cómo llamar a este selector de fecha en cualquier campo . Fácilmente uno de los mejores plugins de selectores de fecha diseñados simplemente para adaptarse a cualquier diseño.

Cree sitios web receptivos más rápidamente con la interfaz de usuario semántica
Los frameworks frontend como Bootstrap todavía están de moda. Hay docenas de excelentes opciones para elegir, pero una de las que recientemente me llamó la atención es la UI semántica .De acuerdo, esta biblioteca ha existido por un tiempo, data de hace unos años. Sin embargo, la versión más reciente de la versión 2.2 viene

Fotografía Moonbow - 24 magníficas fotos del arco iris lunar
Simplemente dicho, Moonbow, o Lunar Rainbow, es un arco iris producido por la luz reflejada en la superficie de la luna en lugar de la luz solar directa. Se considera una ocurrencia rara porque había demasiados requisitos como la luminosidad y la distancia de la luna que limita la formación de un arco lunar.N


