 es.hideout-lastation.com
es.hideout-lastation.com
Cree diseños de Bootstrap con estilo de Google con Bootplus Framework
Es tan fácil crear sitios web elegantes con Bootstrap, incluso si tiene cero conocimiento de diseño. La biblioteca es fácil de configurar y funciona desde el primer momento con un diseño prístino.
Pero, cuando demasiados sitios tienen el mismo estilo Bootstrap, obtienes demasiadas páginas que se ven idénticas . Sin embargo, puede hacer que su sitio se destaque con frameworks como Bootplus .
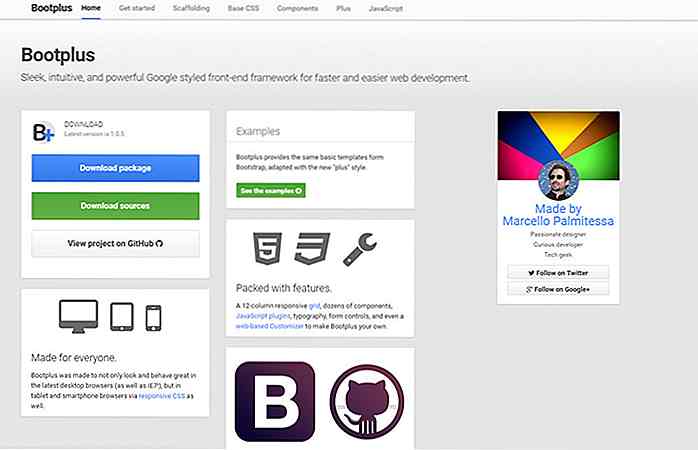
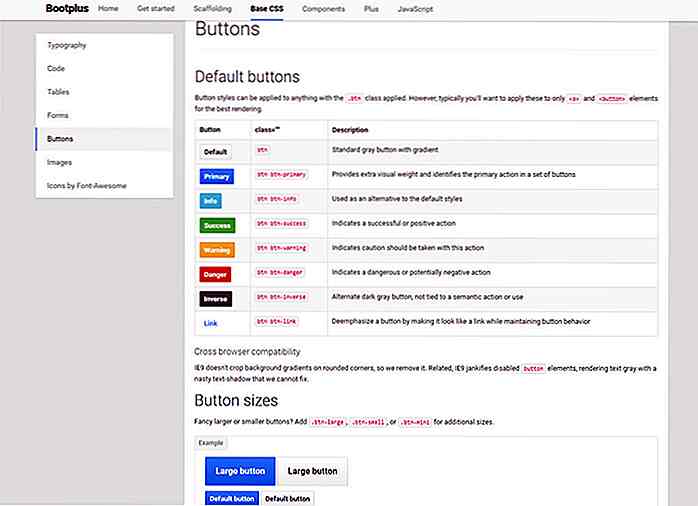
Este marco de BootStrap gratuito rediseña todo el CSS para una apariencia refrescante de Bootstrap. Esto hace que su diseño predeterminado se parezca más a una página de Google+ con botones, texto, cuadrículas y componentes activos similares.
 Tenga en cuenta que este marco es 100% gratis al igual que Bootstrap. Por lo tanto, es una excelente opción para los desarrolladores que no quieren gastar dinero y prefieren código abierto. También funciona con la biblioteca FontAwesome, que es la fuente de icono de elección de Bootstrap.
Tenga en cuenta que este marco es 100% gratis al igual que Bootstrap. Por lo tanto, es una excelente opción para los desarrolladores que no quieren gastar dinero y prefieren código abierto. También funciona con la biblioteca FontAwesome, que es la fuente de icono de elección de Bootstrap.La página de inicio de Bootplus está configurada de manera muy parecida a la de Bootstrap, por lo que no debería tener problemas para revisar la documentación. Hay una guía práctica en la página de Introducción que debería ayudar a cualquier persona a descargar e instalar este marco.
Tenga en cuenta que si desea personalizar esto con su propio CSS, necesitará saber MENOS o estar dispuesto a editar el CSS sin procesar .
Bootstrap también usa LESS, por lo que mantiene todo coherente. Aunque, se anunció que Bootstrap 4 cambiará a Sass y esto también puede afectar el marco de Bootplus.
Al escribir estas líneas, Bootplus funciona con todos los lanzamientos de Bootstrap v3.x y debería ser compatible con el nuevo Bootstrap 4, una vez que se haya lanzado públicamente.
 Si detestas los aburridos estilos predeterminados de Bootstrap, te encantará Bootplus. Es realmente fácil de configurar y puede encontrar toda la documentación que necesita directamente en el sitio web.
Si detestas los aburridos estilos predeterminados de Bootstrap, te encantará Bootplus. Es realmente fácil de configurar y puede encontrar toda la documentación que necesita directamente en el sitio web.Por supuesto, también tiene un repositorio de GitHub si quieres verificarlo o navegar por el código antes de descargarlo.
Las preguntas o sugerencias se pueden enviar al creador Marcello Palmitesa a través de su Twitter @marcellopalmit.

GitHub Audio usa actividad en GitHub para generar música relajante
Para aquellos de ustedes que odian trabajar en silencio, GitHub Audio es el sitio web de fondo perfecto para mantenerse. Creado por Sudhanshu Mishra, GitHub Audio es un proyecto que rastrea la actividad de GitHub en forma de tonos musicales.Estas notas aleatorias provienen del xilófono, los instrumentos de cuerda y, a veces, las piezas orquestales profundas y estruendosas, y se desencadenan cuando un nuevo código se agrega a un repositorio de GitHub o cuando se abre o cierra un problema en el sitio.E
![Crear largas sombras con Long Shadow Generator [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)
Crear largas sombras con Long Shadow Generator [Photoshop Plugin]
El diseño de larga sombra sigue siendo popular entre los diseñadores. Anteriormente, mostramos cómo crear su propio diseño de larga sombra en Photoshop utilizando diferentes capas. Es práctico, por supuesto, pero si eres un entusiasta de Photoshop que busca una manera más fácil de obtener el diseño de la sombra larga que deseas, hemos encontrado una extensión gratuita de Photoshop que puedes usar.Long Sha



