 es.hideout-lastation.com
es.hideout-lastation.com
Convierta diseños de boceto en boletines informativos en HTML con Slinky
La mayoría de las herramientas de exportación de códigos son torpes y poco confiables. Sin embargo, Slinky es un tipo diferente de exportador para Sketch, que convierte sus diseños en plantillas de newsletter totalmente compatibles .
Es fácil encontrar ideas de boletines y recrear sus favoritos en un programa de diseño. Pero, por lo general, codificar el boletín dura mucho tiempo y podría usarse en otro lugar. Aquí es donde realmente brilla Slinky.
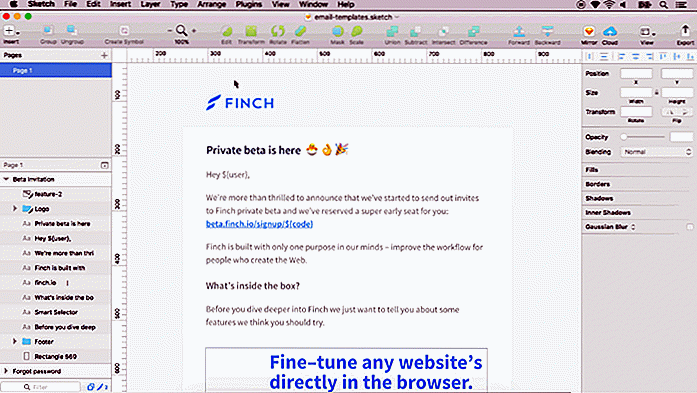
Simplemente instale el complemento y diseñe su maqueta del boletín con Sketch. Luego, desde el menú superior, haga clic en Complementos> Inactivo> Exportar mesa de trabajo seleccionada . Esto abre un nuevo menú para elegir dónde exportar los archivos y a qué llamar el boletín .
En unos pocos segundos, tiene una plantilla lista para funcionar, que es totalmente compatible con todos los principales programas de correo electrónico . Sin embargo, es una buena idea seguir probando sus boletines informativos para asegurarse de que se vean bien.
Al igual que otras herramientas de exportación de código, Slinky no es perfecto. Por ejemplo, todas las imágenes deben marcarse como "exportables" en Sketch si desea que se incluyan como elementos separados en el código HTML.
Es una molestia menor, pero este complemento aún puede ahorrarle mucho tiempo en comparación con la creación de plantillas HTML / CSS desde cero. Todo depende de cuánto necesitas hacer.
 Para obtener más información sobre este complemento y los requisitos, consulte el repositorio principal de GitHub . Es un excelente lugar para navegar por las pautas de uso e incluso puede encontrar detalles de contacto de los creadores de Finch si tiene alguna pregunta o sugerencia.
Para obtener más información sobre este complemento y los requisitos, consulte el repositorio principal de GitHub . Es un excelente lugar para navegar por las pautas de uso e incluso puede encontrar detalles de contacto de los creadores de Finch si tiene alguna pregunta o sugerencia.Este complemento es 100% gratuito para cualquier proyecto, por lo que Slinky es una gran opción, independientemente de sus habilidades de codificación. Simplemente visite la página del complemento y descargue una copia para comenzar a extraer plantillas de correo electrónico directamente desde Sketch.

45 programadores de solo chistes obtendrán
No es fácil ser un programador. Codifican todo el día, depuran toda la noche y pasan por miles de líneas de código tratando de resolver todos los problemas posibles antes de lanzar su código. A veces, se necesita un programador compañero para comprender las dificultades de otro programador. Lo mismo se puede decir de sus bromas.En es

Cómo filtrar y recorrer el árbol DOM con JavaScript
¿Sabías que hay una API de JavaScript cuya única misión es filtrar e iterar a través de los nodos que queremos desde un árbol DOM? De hecho, no uno, sino que hay dos de tales API: NodeIterator y TreeWalker . Son bastante similares entre sí, con algunas diferencias útiles. Ambos pueden devolver una lista de nodos que están presentes en un nodo raíz determinado al tiempo que cumplen con las reglas de filtro predefinidas y / o personalizadas que se les aplican.Los filtr


