es.hideout-lastation.com
es.hideout-lastation.com
Convertir casilla de verificación HTML en iOS 7 Cambiar con Switchery.js
Checkbox es muy útil para proporcionar la entrada de los usuarios. Cuando los usuarios ingresan el valor verdadero, muestra una marca dentro del cuadro cuadrado pequeño. Personalizar el aspecto de la casilla de verificación se puede hacer fácilmente a través de CSS. Aun así, la personalización afecta solo el estilo de cuadros y cuadros . Para personalizar la casilla de verificación con un diseño realmente diferente, requiere bastante codificación.
Sin embargo, con la ayuda de Switchery, la personalización de casillas de verificación es pan comido. Puede convertir automáticamente su elemento de casilla de verificación en un hermoso botón de cambio similar al iOS7. Los interruptores también se pueden personalizar para que coincida perfectamente con su diseño. Vamos a ver.
Primeros pasos con Switchery
Switchery es una biblioteca javascript independiente y gratuita. Para instalarlo, solo necesita incluir el javascript Switchery y el archivo de estilo en su web. Puede obtener ambos archivos de GitHub.
Para convertir su casilla pasada de moda, simplemente incluya su elemento de casilla de verificación con una clase que se remitirá a Conmutación.
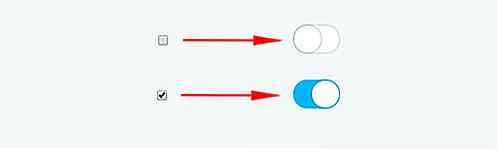
Dar el estado inicial de la casilla también es muy fácil. Puede hacerlo incluyendo el atributo checked dentro de HTML para el estado comprobado cuando se carga por primera vez. Por ejemplo, agregaremos una clase de demo en una casilla de verificación con el estado marcado así:
Por ahora, la casilla de verificación no cambia aún. Todavía tenemos que agregar el siguiente código de JavaScript en el HTML. Aquí es donde ponemos la clase de casilla de verificación definida, y le damos algunas opciones (si es necesario).
¡Eso es!

Personaliza el interruptor
Para dar alguna opción, se puede hacer dentro de la javascript. Esta opción puede cambiar la apariencia del interruptor predeterminado. Las siguientes son todas las opciones disponibles:
color: para cambiar el color del elemento del interruptor, trabaje con el valor HEX o RGBsecondaryColor: para cambiar el color de estado "off" del switch shadow y borderclassName: personaliza el nombre de la clase de elemento de conmutador diseñado en switchery.cssdisabled: para habilitar o deshabilitar los eventos de clic de encendido, rellenado con booleano (verdadero o falso)disabledOpacity: para cambiar la opacidad del interruptor cuando estádisabledes verdadero, que va de 0 a 1speed: cambie la duración del tiempo de transición, por ejemplo, '0.1s', '0.5s', '2.2s'
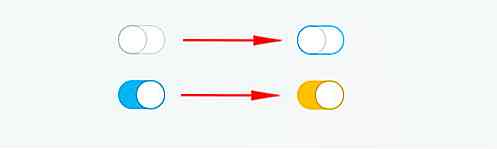
Por ejemplo, con nuestro cambio anterior, cambiemos su primer color y el secundario. En la variable init, después del atributo elem, simplemente coloque la opción dentro del par de curl de par, así:
Y aqui esta el resultado:

En lugar de personalizar el diseño de estado solamente, todavía hay muchas opciones disponibles, como mostrar múltiples conmutadores o vincular el conmutador con otros elementos y obtener su estado actual. Como siempre, la página de documentación es un lugar útil para visitar.
Conclusión
Con una herramienta como Switchery, la adaptación de cualquier tipo de diseño desde cualquier dispositivo es cada vez más fácil. Aún más, ha sido probado y es compatible con muchos navegadores modernos como Chrome, Firefox, Opera, Safari e IE8 +. Si desea adaptar otro diseño de widgets de interfaz de usuario de estilo iOS 7, es posible que desee comprobar Powerange para controlar el control deslizante de rango.

8 mejores proveedores de almacenamiento en la nube para la privacidad de datos corporativos
La mayoría de las organizaciones ahora almacenan registros digitalmente usando la nube para manejar la gran cantidad de datos generados. Pero, ¿son seguros esos datos si residen en la nube? ¿Te has preguntado qué fácil es para un hacker acceder a los archivos almacenados en la nube?En esta era de sobrecarga de información digital, es importante que las empresas tomen las medidas necesarias para mantener los registros de los clientes en un lugar privado y seguro. No s

Por qué ser "seguidor" no es todo lo malo
En nuestra cultura obsesionada con el liderazgo, ser marcado como un seguidor a menudo se simboliza como la incapacidad o debilidad de uno . Los que están a cargo son glorificados, mientras que los seguidores tienden a desvanecerse en el fondo. Elija cualquier programa de MBA y verá cómo se enorgullecen de su capacidad para enseñar habilidades de liderazgo a sus alumnos, eludiendo por completo los méritos de la compañía.A menu