es.hideout-lastation.com
es.hideout-lastation.com
Guía completa para usar el formato de imagen WebP
WebP, o extraoficialmente pronunciado como weppy, es un formato de imagen presentado por Google Developers hace unos 5 años. si eres un diseñador web o un desarrollador que se esfuerza por reducir y optimizar el tamaño de tu archivo de imagen, de lo que WebP es capaz debería hacer sonreír.
En resumen, estas son algunas de las cosas importantes que necesita saber sobre este formato de imagen no tan nuevo, pero aún así genial:
- WebP utiliza la extensión de archivo .webp.
- WebP adopta compresión con pérdida y sin pérdida.
- Las imágenes con pérdida WebP son potencialmente un 25-34% más pequeñas que JPEG .
- Las imágenes sin pérdida de WebP son potencialmente un 25% más pequeñas en comparación con PNG .
- WebP admite transparencia sin pérdidas, es decir, PNG con canal alfa.
- WebP admite animación. es decir, GIF animados.
En pocas palabras, WebP es capaz de reducir significativamente el tamaño de archivo de imagen JPEG, GIF, PNG. Aquí hay un repaso sobre WebP que deberías consultar antes de entrar en las cosas divertidas.
Un experimento
Lo mejor de los reclamos en la Web es que siempre podemos ejecutar experimentos para verificar la veracidad y la autenticidad. Aquí hay algunos experimentos que hice para descubrir qué tan pequeña una imagen puede potencialmente obtener después de que se convierten desde varios formatos de imagen (JPEG, PNG y GIF) a WebP.
1. JPEG - Imagen perdida
Aquí hay una imagen JPEG al azar que tomé de Pexels. Tamaño del archivo original - 165kb. ↓
 La imagen está optimizada con JpegMini. Nuevo tamaño de archivo - 101kb . ↓
La imagen está optimizada con JpegMini. Nuevo tamaño de archivo - 101kb . ↓ Finalmente, la misma imagen se convierte al formato WebP. Tamaño final del archivo : 70kb . ↓
Finalmente, la misma imagen se convierte al formato WebP. Tamaño final del archivo : 70kb . ↓ En una nota al margen: Aquí están los diferentes tamaños de archivo si la misma imagen se convirtió a los siguientes formatos:
En una nota al margen: Aquí están los diferentes tamaños de archivo si la misma imagen se convirtió a los siguientes formatos:- GIF - 285kb
- PNG 8 - 241.2kb
- PNG 24 - 657.6kb
2. PNG - Imagen sin pérdida
Ahora, probemos con PNG con transparencia. (Fuente). Tamaño del archivo original : 587kb . ↓
 Aquí está la imagen optimizada con tinypng. Nuevo tamaño de archivo - 278kb . ↓
Aquí está la imagen optimizada con tinypng. Nuevo tamaño de archivo - 278kb . ↓
Y, por último, la imagen convertida al formato WebP. Tamaño del archivo final : 112kb . ↓
 3. GIF animado
3. GIF animadoCuando se convirtió a WebP, una imagen JPEG pasó de 165 kb a 70 kb, mientras que una imagen PNG pasó de 587 kb a 112 kb.
Veamos cómo le va a un GIF animado:
- Tamaño del archivo original - 6.8mb
- Tamaño de archivo WebP - 6.3mb
Resumen:
Aquí hay una tabla para resumir todo el experimento:
| Pérdida (JPG) | Lossless (PNG) | GIF animado | |
| Original | 165kb | 587kb | 6.8mb |
| Optimizado con herramientas | 101kb | 278kb | - |
| Formato WebP | 70kb | 112kb | 6.3mb |
Sin insistir demasiado en los cálculos matemáticos, esas cifras indican una reducción sustancial del tamaño de los archivos y, a juzgar por las imágenes, no se puede distinguir la diferencia en términos de claridad y resolución. Los archivos más pequeños y livianos con el mismo nivel de calidad de imagen, definitivamente vale la pena examinar WebP.
Conversión a WebP con herramientas
Si ya está a bordo y le gustaría comenzar a publicar imágenes en formato WebP, profundicemos y veamos cómo puede convertir fácilmente sus imágenes a este formato. Todos los métodos mencionados a continuación varían en términos de controles, facilidad de uso y conveniencia. Elige tu veneno.
WebPonize para Mac
WebPonize es probablemente la forma más simple y rápida de convertir imágenes al formato WebP en la Mac. Todo lo que necesita hacer es simplemente arrastrar y soltar sus imágenes en WebPonize y hará la conversión. Recibirá la salida, el tamaño anterior, el tamaño posterior y el% de reducción del archivo original. [Descargar WebPonize]
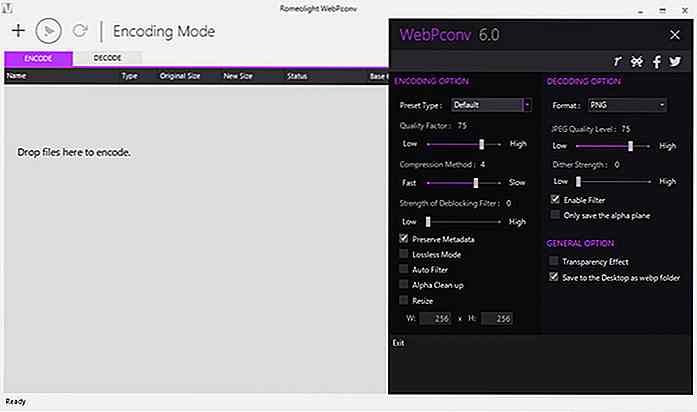
 Webpconv para Windows
Webpconv para WindowsSi está ejecutando Windows, Webpconv es la aplicación que debe instalar. También viene en versión portátil para que pueda ejecutarlo de manera independiente en su unidad flash. [Descargar Webconv]
 Conversión con líneas de comando
Conversión con líneas de comando Si te sientes geek, probablemente quieras ejecutar la conversión usando líneas de comando. cwebp convierte sus imágenes JPEG, PNG o TIFF en formato WebP y dwebp las convierte a formato PNG. Veamos cómo funciona esto.
Nota: La siguiente guía para Mac OS X. Para usuarios de Windows y Linux, haga clic aquí.
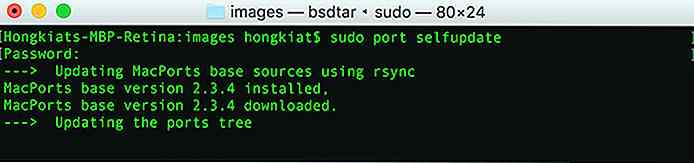
Configurando MacPorts en Mac OSX
Primero, asegúrate de tener Xcode instalado.
( 1 ) Descargue e instale MacPorts. Si ya tiene MacPorts instalados en su Mac, continúe con el paso 2.
( 2 ) Iniciar la Terminal .
( 3 ) Escriba " selfupdate sudo port " y presione enter. Esto actualizará sus MacPorts a la última versión.
 ( 4 ) Luego, escriba " sudo port install webp " y presione enter. Esto instalará libwebp (Biblioteca WebP).
( 4 ) Luego, escriba " sudo port install webp " y presione enter. Esto instalará libwebp (Biblioteca WebP). Eso es. Ahora echemos un vistazo a cómo convertir imágenes a WebP usando la línea de comando .
Eso es. Ahora echemos un vistazo a cómo convertir imágenes a WebP usando la línea de comando .Comandos para convertir / revertir
Aquí están los comandos para:
I - Convierte archivos de imagen JPEG / PNG a formato WebP
Formato : cwebp -q [calidad_imagen] [JPEG / nombre_archivo_PNG] -o [nombre_archivo_Web]
Ejemplo :
cwebp -q 80 example.png -o example.webp
II - Archivos de imagen WebP encubiertos a PNG
Formato : dwebp [Nombre_archivo_Web] -o [nombre_archivo_PNG]
Ejemplo :
dwebp image.webp -o image.png
Más : Si perferir conversióni por otros medios, aquí hay instrucciones para usar las tareas de Grunt y Gulp para convertir archivos JPG / PNG a WebP.
Convertir con herramientas en línea
Si no está buscando instalar aplicaciones en su sistema operativo para realizar esta tarea, opte por estas herramientas en línea. Aquí hay algunos que he llegado a saber:
- Online-converter.com
- Webp-convertor.com
- Zamzar
Sugerencia: Si google convert webp online, es probable que encuentre más opciones.
Complemento de Photoshop
Puede que le agrade saber que también hay un complemento de Photoshop que le permite guardar imágenes en formato WebP a través de Photoshop. Este complemento es compatible con Mac OS X (CS 2- CS 6) y Windows (32 bits y 64 bits). [Descargue el plugin aquí.]
Nota : Solo pensé que debería saber que lo intenté en Photoshop CC. No funcionó allí.
 Soporte del navegador WebP
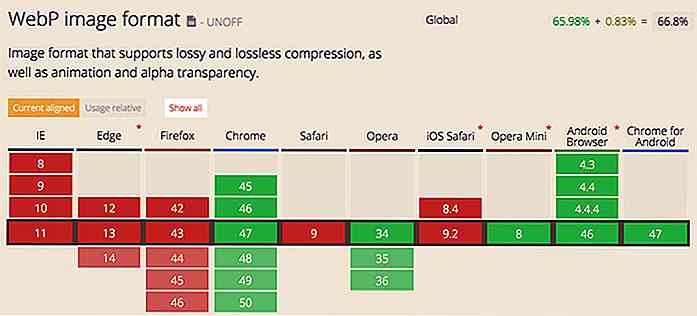
Soporte del navegador WebP Por último, hablemos de compatibilidad. Actualmente, puede ver imágenes de formato WebP en los siguientes navegadores (ref):
- Chrome / Chrome para iOS
- Opera / Opera Mini
 No tanta suerte para Firefox y Safari, que todavía no admiten el formato WebP de forma nativa. Sin embargo, puede usar la biblioteca Javascript de WebPJS para convertir imágenes WebP en cadena dataURI en el sitio del cliente .
No tanta suerte para Firefox y Safari, que todavía no admiten el formato WebP de forma nativa. Sin embargo, puede usar la biblioteca Javascript de WebPJS para convertir imágenes WebP en cadena dataURI en el sitio del cliente .Volver a otros formatos de imagen
Siempre es una buena idea usar un respaldo para evitar mostrar errores de imagen debido a navegadores no compatibles. En este caso, la reserva será para la imagen en formato JPG o PNG. Así es como lo haces.
fuente srcset = "example.webp 1x" type = "image / webp">
Para este código, img / tech-design-tips / 697 / complete-guide-using-webp-image-format-13.jpg se cargará si el usuario usó Firefox o Safari.
Vista previa de imágenes WebP
Puede obtener una vista previa de las imágenes WebP en los navegadores Chrome y Opera. Pero si quiere hacerlo localmente en su máquina, necesitará algunas herramientas.
Los usuarios de Mac pueden usar WebPQuickLook para obtener una vista previa de las imágenes en formato WebP mediante la función de búsqueda rápida (con la imagen seleccionada o resaltada, presione la barra espaciadora).
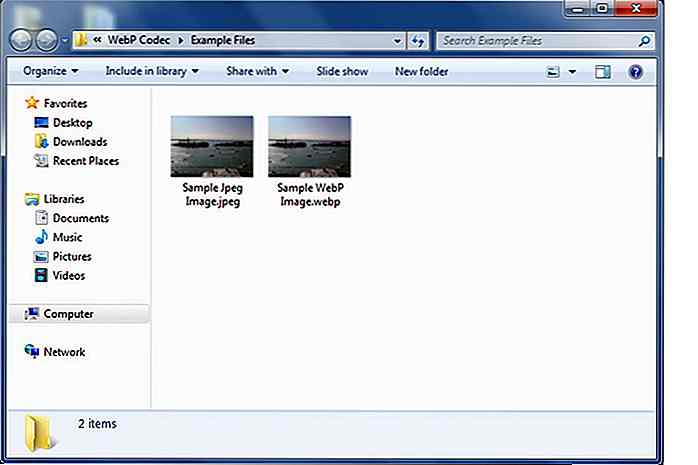
 Para los usuarios de Windows, WebPCodec mostrará una vista previa en miniatura de las imágenes WebP en el Explorador de archivos. Se mostrarán los equivalentes de WebP y JPEG. En ciertos sistemas operativos compatibles con Windows (Vista, 7, 8), la imagen WebP también puede mostrarse en el Windows Photo Viewer.
Para los usuarios de Windows, WebPCodec mostrará una vista previa en miniatura de las imágenes WebP en el Explorador de archivos. Se mostrarán los equivalentes de WebP y JPEG. En ciertos sistemas operativos compatibles con Windows (Vista, 7, 8), la imagen WebP también puede mostrarse en el Windows Photo Viewer. Más: ReSCR.it entrega imágenes en formato WeBP automáticamente y está disponible si almacena sus imágenes con MaxCDN. (Lee mas)
Más: ReSCR.it entrega imágenes en formato WeBP automáticamente y está disponible si almacena sus imágenes con MaxCDN. (Lee mas)Referencias adicionales
- Convirtiendo un GIF animado a WebP
- Cómo funciona WebP
- Implementación de WebP a través de Aceptar negociación de contenido
- Web más rápida, más pequeña y más hermosa con WebP
- Implementación de nuevos formatos de imagen en la Web
- Documentación de la API WebP

6 emocionantes ofertas de viernes negro para diseñadores
¡El viernes negro es un momento de ganga! Es especialmente bueno para los diseñadores, porque no es necesario hacer cola para esperar que se abra la tienda. Puede encontrar algunas gangas reales en algunos excelentes productos en línea.De hecho, hay algo para casi todos. Una gran selección de temas de WordPress seguida de una gran selección de fotos y otros productos multimedia. Si

10 consejos y trucos útiles sobre la aplicación LINE
LINE es una popular aplicación de mensajería que ha ganado popularidad. Es tan popular que ahora cuenta con más de 400 millones de usuarios registrados a nivel mundial, a partir de abril de 2014. Con LINE, puede seguir todo tipo de cuentas oficiales, desde su artista favorito hasta las marcas que ama, para obtener las últimas noticias o cupones especiales que son exclusivos para usuarios de LINE.Hay