 es.hideout-lastation.com
es.hideout-lastation.com
Echa un vistazo a esta enorme galería de animaciones de aplicaciones de iOS
Puede encontrar ejemplos de inspiración de sitios web prácticamente en todas partes. Decenas de galerías seleccionan diseños de sitios web, pero rara vez se encuentran galerías de aplicaciones móviles.
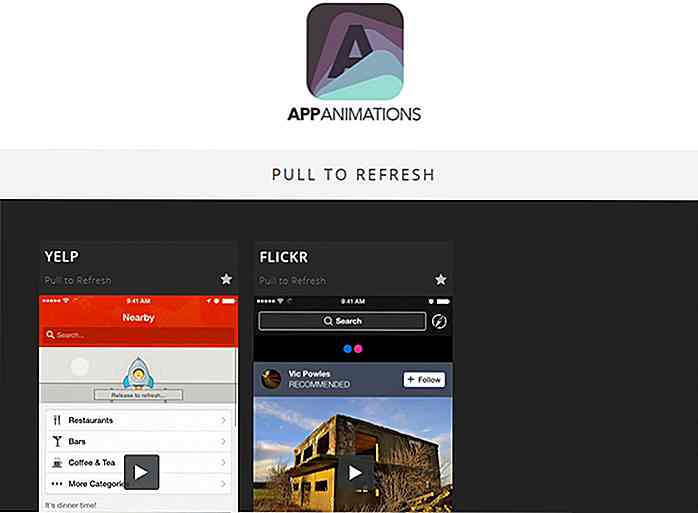
Y es aún más raro encontrar galerías de animación UI / UX que tengan efectos de animación para aplicaciones móviles. Ahí es donde App Animations realmente brilla.
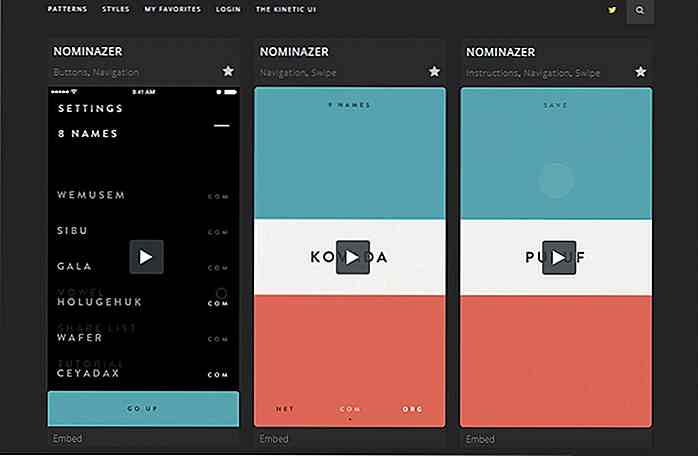
Esta galería de inspiración gratuita selecciona todas las mejores animaciones de aplicaciones de iOS y las organiza en un solo lugar. Cada animación se guarda como un video en loop de HTML5 para que pueda seleccionar y elegir qué animaciones ver.
 Recorrí la web y todavía no he encontrado nada más como esto. Desearía que la galería de App Animations incluyera algunas cosas de Android también, pero esto todavía es bastante nuevo.
Recorrí la web y todavía no he encontrado nada más como esto. Desearía que la galería de App Animations incluyera algunas cosas de Android también, pero esto todavía es bastante nuevo.Si eres un diseñador de aplicaciones móviles, debes saber que las microinteracciones son enormes. Estos brindan retroalimentación al usuario y le hacen saber cada vez que se realiza una acción reconocida.
La animación UX es la base de cada microinteracción . Y la mejor manera de crear aplicaciones creíbles es hacer animaciones creíbles.
Si echas un vistazo a la página principal de la galería, puedes navegar a través de todo tipo de estilos desde efectos 3D hasta rebotes, fundidos, volteretas, pliegues, lo que sea. Todos están organizados en el menú à ¢ Â? Âstylesà ¢ Â? En la barra superior de navegación.
Pero también puedes profundizar en los patrones según el tipo de elemento que estás animando. Estos patrones incluyen botones, pantallas de carga, navegaciones, funciones de extracción por actualización y mucho más.
 La mejor parte de App Animations es que cura las interfaces de aplicaciones reales . Estarás investigando aplicaciones reales y mirando animaciones del mundo real desde iOS App Store.
La mejor parte de App Animations es que cura las interfaces de aplicaciones reales . Estarás investigando aplicaciones reales y mirando animaciones del mundo real desde iOS App Store.Si alguien más codificó las animaciones que encuentras aquí, entonces deberías poder recrear algo similar.
Eche un vistazo a la galería de aplicaciones animadas y vea lo que piensa. Hay una gran cantidad de inspiración para todos, incluso para los diseñadores de Android.

Cómo habilitar el radio de borde CSS3 en Internet Explorer 8 y debajo
CSS3 nos da la capacidad de crear esquinas redondeadas con la propiedad border-radius . Pero como ya sabrá, esta nueva característica no se reconoce en Internet Explorer 8 (IE8) y sus versiones anteriores. Por lo tanto, cuando aplica CSS3 Border Radius a un elemento, sigue apareciendo como un cuadro con consejos puntiagudos.P

Escaparate de diseños de sitios web inspirados en el espacio
El espacio es una de las mejores fuentes de inspiración en cualquier tipo de trabajo: escribir, pintar o incluso fondos de pantalla espaciales; y por ahora, diseño web. Es tan grande, colorido y emocionante que es imposible permanecer apático mirando a estos colores vívidos y atractivos, lugares inexplorados. Lo



