es.hideout-lastation.com
es.hideout-lastation.com
Crear widgets con pestañas receptivas con GridTab
Siempre es más fácil crear sitios web utilizando herramientas de código abierto en lugar de reinventar la rueda. Estas herramientas van desde bibliotecas hasta complementos más pequeños, pero puede encontrar una solución para prácticamente cualquier cosa.
El fenomenal plugin jQuery GridTab es un buen ejemplo. Le permite configurar una grilla personalizada, definir los puntos de interrupción y crear un widget con pestañas receptivo que se adapte a cualquier sitio web.
Puede agregar sus propias clases de CSS o trabajar con las existentes para crear una función de pestaña que se adapte a su diseño. Este complemento también admite elementos de navegación para controles next / prev y alternar entre pestañas .
La instalación es muy sencilla y solo requiere la biblioteca jQuery como una dependencia . Una vez que esté instalado, puede tomar GridTab de npm o descargarlo directamente desde GitHub.
Tenga en cuenta que este plugin de widgets con pestañas tiene un estilo predeterminado, por lo que tiene una hoja de estilos CSS separada sobre el archivo del complemento JS. Sin embargo, siempre puede fusionar este CSS con el suyo para reducir las solicitudes HTTP.
Para inicializar el complemento, simplemente pase el tamaño total de la red junto con cualquier parámetro opcional (todos enumerados en GitHub).
Aquí hay una secuencia de comandos de inicialización simple:
$ (document) .ready (function () {$ ('# gridtab-1'). gridtab ({grid: 3});}); Las configuraciones incluyen selectores personalizados, estilos de respuesta, configuraciones de borde / relleno / color y, por supuesto, una función de devolución de llamada .
Es posible que tenga curiosidad por ver cómo funciona todo esto y cómo se ve en su navegador. Consulte la sección "Demos" para ver algunos ejemplos, incluido el código fuente sin procesar que puede copiar.
 La mayoría de las personas piensa en pestañas como características para widgets de perfil pequeño. Sin embargo, los sitios web de cartera también pueden hacer uso de cuadrículas con características tabuladas y el plugin GridTab es el mejor recurso para conseguir este efecto.
La mayoría de las personas piensa en pestañas como características para widgets de perfil pequeño. Sin embargo, los sitios web de cartera también pueden hacer uso de cuadrículas con características tabuladas y el plugin GridTab es el mejor recurso para conseguir este efecto.Todo lo que necesita saber, incluida la documentación completa, se puede encontrar en la página principal de GridTab. Esto también incluye un enlace al repositorio de GitHub para que pueda navegar a través de la fuente y comenzar a personalizar sus propias cuadrículas con pestañas receptivas.

Cómo automatizar tareas en el código de Visual Studio
Usar una herramienta de compilación como Grunt o Gulp puede ahorrarle mucho tiempo en la etapa de desarrollo mediante la automatización de algunas "Tareas" repetitivas . Si opta por Visual Studio Code como su editor de código de acceso, su flujo de trabajo podría ser aún más optimizado y, eventualmente, ser más productivo.Constr

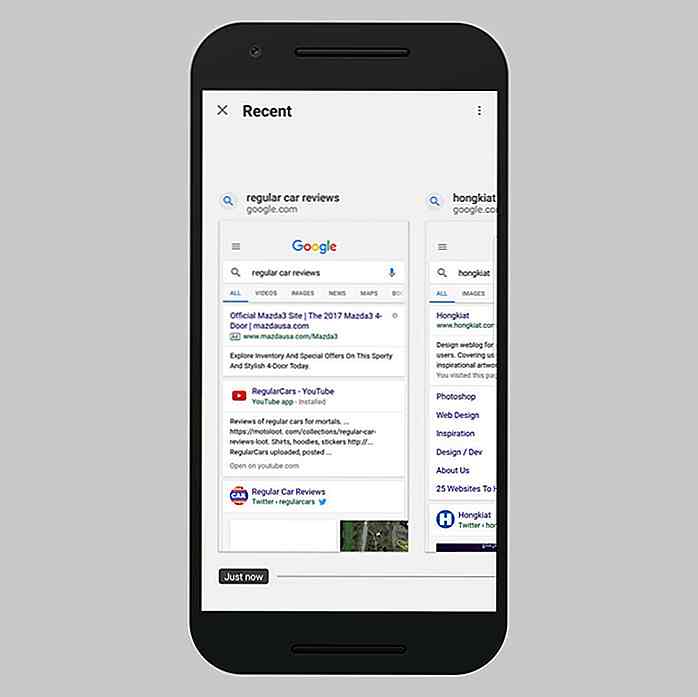
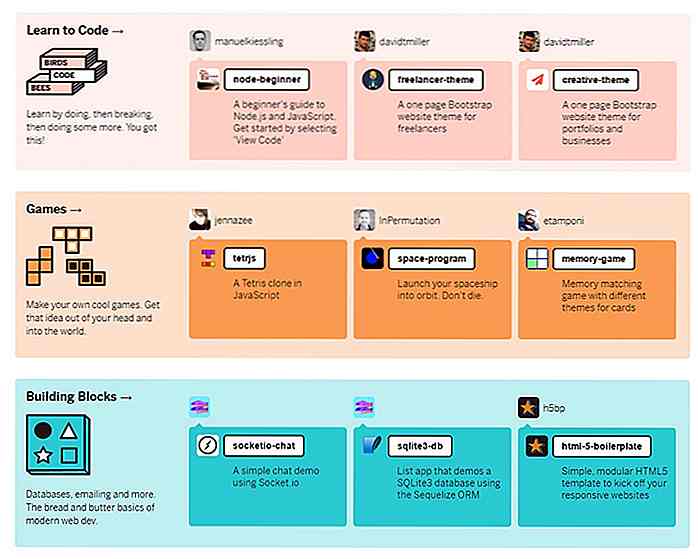
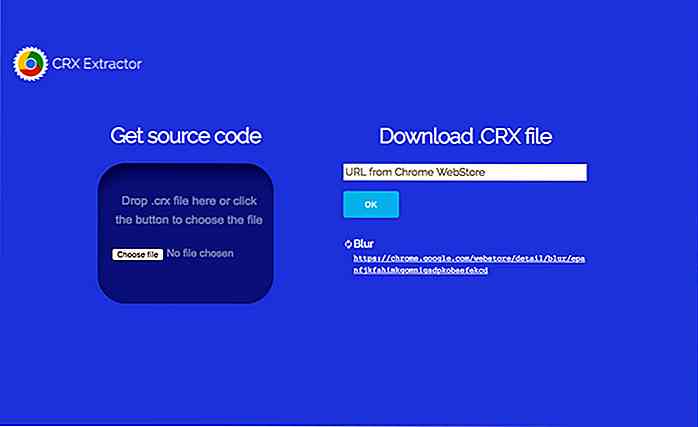
Obtenga cualquier código fuente de extensión de Chrome de forma dinámica con esta aplicación
La mejor manera de aprender a programar es practicando y estudiando el trabajo de los demás . GitHub hace que esto sea lo suficientemente simple para cualquier lenguaje de programación que puedas imaginar. Sin embargo, para proyectos en varios idiomas, como las extensiones de Chrome, no encontrará tantos recursos.Ah