es.hideout-lastation.com
es.hideout-lastation.com
Desarrolla Modals usando Pure CSS con CSS Modal
En el diseño web, debe tener una buena organización de contenidos. Esto ayuda a brindar a los usuarios información más legible y funcional. Puede hacerlo creando un diseño limpio y ordenado en el sitio web. Para organizar el contenido, hay muchos elementos y estructuras de interfaz que puede usar, y el diálogo modal es uno de ellos.
Si ha estado creando un diálogo modal con jQuery u otros complementos, tenemos algunas buenas noticias para usted. Con la biblioteca CSS Modal, solo necesitará CSS puro.
Hans Christian Reinl, quien desarrolló CSS Modal, ha incluido muchas ventajas que vienen con él. Algunas de las ventajas son que se puede usar como un complemento SASS, existe soporte para navegadores cruzados, está optimizado para dispositivos móviles, puede insertarse con medios (imagen, video y sonido), y es pequeño y rápido.
Casi todos los navegadores modernos son compatibles con CSS Modal . Ha sido probado en Chrome, Firefox, Safari 6, Opera 12, IE8, IE9 +, Windows Phone 8, iOS 6 y Android. Si bien todavía tiene problemas menores para Android 2.3 (el desplazamiento es el mayor problema, al momento de escribir), sigue funcionando bien.
Marcado HTML
CSS Modal tiene tres partes para trabajar: encabezado, contenido y pie de página . El header es donde puede poner el título para el modal. El contenido es para mostrar la información importante que desea resaltar. Esta parte es compatible con texto, imágenes y código incrustado. En cuanto al footer, puede agregar información adicional aquí, como un botón de cerrar, un botón de abrir una nueva ventana, etc.
Para crear un cuadro de diálogo modal, debe usar la etiqueta de section y algunos data-attributes predefinidos, clase e id. Dentro de la etiqueta de section, debe incluirse un elemento envuelto con .modal-inner clase .modal-inner . Aquí está el marcado básico:
La id en la etiqueta de section se usa para llamar al modal desde otra función, por ejemplo, mediante un enlace, y el valor se puede cambiar según sea necesario. a etiqueta en el código, se usará como el botón de cierre modal. El atributo del href debe dejarse como se muestra arriba, ya que evitará que la página se desplace hacia la parte superior cuando se haga clic.
El header y el footer son partes opcionales, que puede incluir (o no). Pero tenga en cuenta que, si usa un encabezado, debe agregar un nombre de ID único y cambiar el atributo aria-labelledby al mismo valor.
No se olvide de incluir la biblioteca de CSS Modal, que puede descargar desde su página de GitHub, a su proyecto.
.. ..
Javascript adicional
Todavía existen algunos problemas cuando utiliza CSS Modal con CSS puro, como por ejemplo:
- Problemas con la compatibilidad con IE 8
- Teclado Botón de escape para salir
- Desplazamiento de prevención de fondo
- Efecto de enfoque al modal y de regreso a la página después de cerrarlo
Entonces, para solucionar esos problemas, aún se necesita JavaScript aquí. Afortunadamente, CSS Modal le ha proporcionado un código fuente javascript liviano para su conveniencia. Incluya este código antes de su etiqueta de body cierre.
Pensamiento final
Crear modal con CSS puro todavía tiene algunos inconvenientes, pero puede convertirse en una herramienta alternativa para enriquecer aún más tu sitio web. Y probablemente quieras probar algo ligeramente diferente. Con un poco de creatividad, podrías hacer algunos modals increíbles. Dale un tiro.

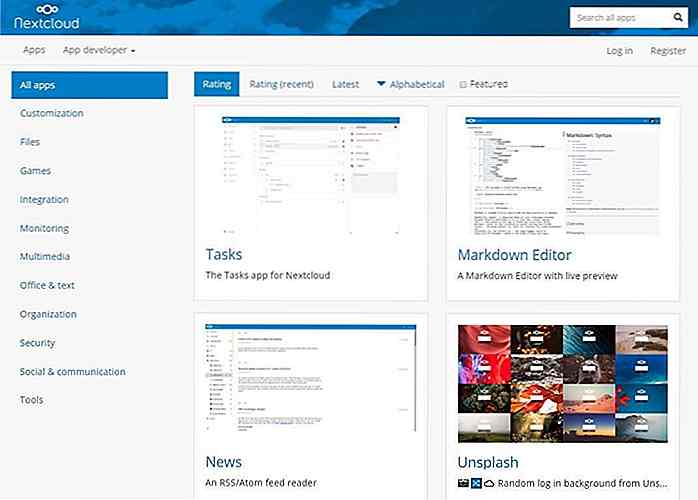
Cómo construir una nube autónoma (privada) gratis
Si desea descargar nubes públicas como Dropbox y Google Drive y crear una nube alojada automáticamente para su equipo o negocio, entonces Nextcloud es una solución ideal. Proporciona casi todas las características necesarias de un proveedor de almacenamiento en la nube junto con todos los beneficios de control y seguridad de una solución privada alojada en sí misma.En es

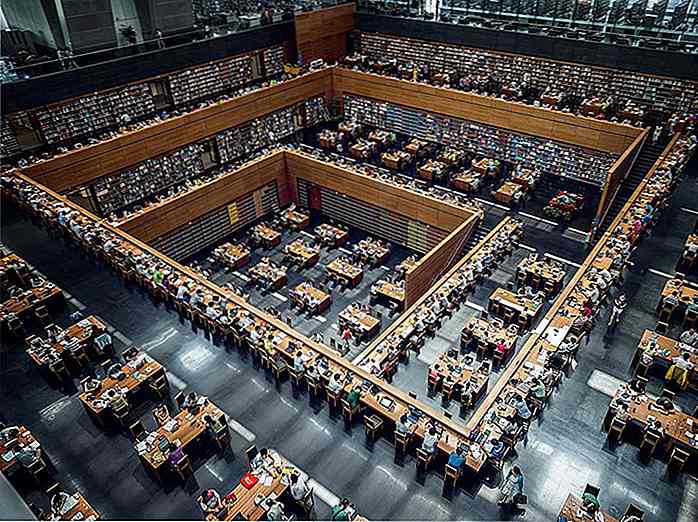
28 bibliotecas más geniales del mundo
Cualquier lector ávido le dirá que es un sueño suyo tener una biblioteca privada en casa . Poder almacenar y acceder a nuestros libros y novelas favoritos y leer en soledad es una de las muchas maneras en que los amantes del libro se relajan y se desaniman.En un momento en que los libros electrónicos se están convirtiendo rápidamente en la norma y los libros en papel están siendo eliminados, uno podría preguntarse sobre la relevancia de las bibliotecas . Sería