es.hideout-lastation.com
es.hideout-lastation.com
Cree animaciones CSS geniales fácilmente con Animista
Hay toneladas de aplicaciones web de animación CSS en línea . Pero, muy pocos se comparan con el nivel de detalle y la facilidad de uso que obtiene con Animista .
Esta aplicación web gratuita te permite generar animaciones CSS personalizadas con solo hacer clic en un botón . Selecciona entre movimientos prediseñados como diapositivas, transformaciones, columpios e incluso animaciones de sombreado.
Una vez que haya creado su animación, puede exportar el código al igual que con otros generadores de CSS. Excepto que este código es mucho más fácil de usar e incluso viene con una herramienta de minificación incorporada .
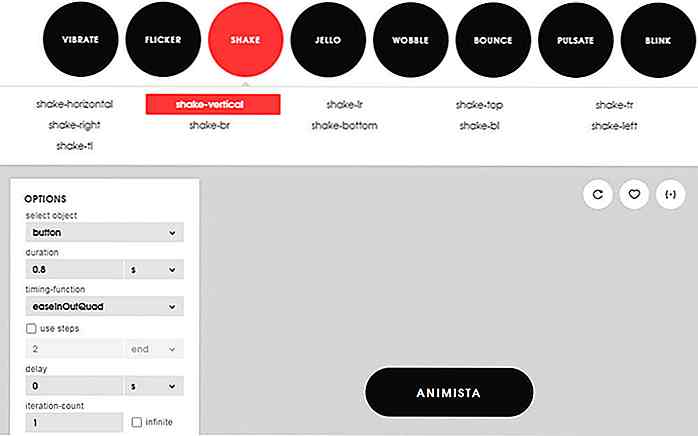
 ¡La interfaz puede parecer confusa al principio, pero solo por la cantidad de opciones que tiene!
¡La interfaz puede parecer confusa al principio, pero solo por la cantidad de opciones que tiene!Puede crear animaciones personalizadas siguiendo tres pasos principales y utilizando la interfaz de arriba a abajo :
- Elija un estilo de movimiento (oscilación, deslizamiento, escala) de los círculos en la parte superior
- Personalízalo con diferentes tipos de movimiento debajo
- Edita tus opciones de animación en la barra de opciones flotante del lado izquierdo
A través de este proceso, puede cambiar la duración total de la animación, el estilo de relajación, la demora, casi todo. Y todo funciona a través de CSS3 puro, lo que lo hace aún más impresionante.
También tenga en cuenta que en la barra de navegación superior también puede elegir entre diferentes tipos de estilos de destino de animación .
El valor predeterminado es "básico", que puede funcionar prácticamente en cualquier cosa (desplazarse, hacer clic o animar de forma inmediata). Otros objetivos incluyen texto de página, animaciones de fondo e incluso animaciones de entrada personalizadas para mostrar un elemento de página oculto.
Me gusta especialmente el enlace de "atención" en la parte superior que tiene algunos efectos de sacudida y trepidación para estilos de botones. Funcionan muy bien con los botones CTA para captar la atención y fomentar las interacciones del usuario.
 Una vez que haya terminado de hacer los ajustes, simplemente haga clic en el icono del paréntesis pequeño en la esquina superior derecha del panel de vista previa.
Una vez que haya terminado de hacer los ajustes, simplemente haga clic en el icono del paréntesis pequeño en la esquina superior derecha del panel de vista previa.Esto trae a la vista una nueva página con su clase completa de animación CSS, junto con los fotogramas clave . Las características opcionales le permiten minificar el código e incluir el prefijo automático que admite navegadores web antiguos.
He usado toneladas de herramientas de animación CSS personalizadas y, sin duda, Animista es la herramienta más rica en funciones que existe. Es totalmente gratuito y un poco complejo al principio, pero una vez que comprenda la interfaz, es de lejos el mejor generador que puede usar.
Para intentarlo, solo visite la página de inicio y haga clic en "Pruébeme". También puede compartir sus pensamientos y cumplidos con el creador de la aplicación web @ ana108.

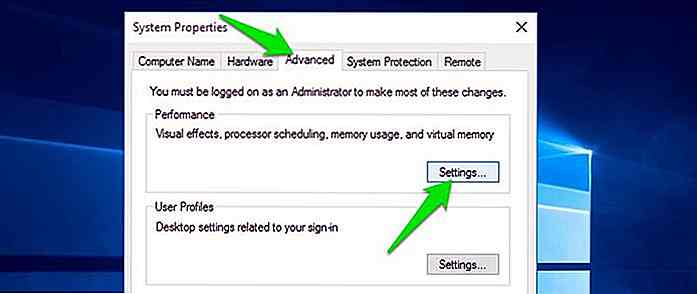
Cómo mejorar la vida útil de la batería de Windows 10
Al igual que sus predecesores, Windows 10 también viene con un conjunto de características para aumentar la sincronización de la batería, incluida una opción de ahorro de batería completamente nueva . Además de eso, la actualización de aniversario y la nueva actualización de creadores también incluyeron algunos cambios para ayudarlo a tener más tiempo libre de la batería de su computadora portátil .Sin embargo,

30 diseños modernos de Home Office que realmente inspiran
Para las personas que trabajan desde casa, la oficina central es un área que debe separarse del resto de la casa. Es un lugar donde se debe permitir que la productividad y las ideas creativas vaguen libremente, donde el trabajo puede realizarse sin distracciones ni interrupciones.Por lo tanto, no es de extrañar que muchos se esfuercen por convertir esa esquina del hogar en una oficina hogareña que sea propicia para el trabajo, el descanso y la reflexión.En