es.hideout-lastation.com
es.hideout-lastation.com
Los mayores cambios en las tendencias de diseño según lo compartido por 5 profesionales del diseño
Toneladas de personas han predicho hacia dónde se dirige la industria del diseño. Eso está bien y es maravilloso, pero ¿qué tal reflexionar sobre los grandes cambios en la industria que ya hemos realizado? No solo es entretenido burlarse de cómo eran las cosas antiguas y obsoletas, también es educativo observar dónde hemos estado.
Además de compartir los errores que cometieron al iniciar su carrera y cómo manejaron las transiciones profesionales, varios expertos estuvieron dispuestos a describir los principales cambios en la industria que han presenciado.
Les pregunté sobre las formas en que el panorama del diseño web, las tendencias y la industria han evolucionado a lo largo de los años, cuáles son los cambios notables que han experimentado desde el principio y cómo estos cambios los han afectado .
Esto es lo que tenían que decir.
Paul Boag - boagworld

Definitivamente ha habido una maduración significativa de la industria del diseño web desde que comencé en 1994. En aquel entonces, no había reglas, ni mejores prácticas, ni procedimientos operativos estándar. Por encima de todo, no había precedentes. Estábamos empezando desde un lienzo en blanco con solo otros medios como la impresión o la televisión para referirse a ellos.
Durante años, el diseño web ha sido frenado por las prácticas de diseño de la impresión. Intentamos hacer que la web se comportara como una impresión. Diseñamos anchos fijos y el doblez tal como lo hicimos con la impresión, aunque esto no se aplicaba a la web . La llegada de los dispositivos móviles ha ayudado a cambiar esta forma de pensar y nos ha alentado a alejarnos de nuestros antecedentes de impresión.
Pero el móvil no es lo único que ha cambiado el panorama de la web. Las redes sociales también han marcado una diferencia significativa. Antes de la llegada de las redes sociales, los sitios web dominaban. A las empresas solo les importaba una cosa: tener un sitio web excelente y asegurarse de que era el número uno en Google.
Ahora las empresas reconocen que su sitio web es solo una pequeña parte de una estrategia digital multicanal . En lugar de esperar que los usuarios accedan a ellos y a su sitio web, ahora se comunican con los usuarios en varias plataformas de redes sociales.
Esto significa que la experiencia del usuario abarca mucho más que nuestros sitios web. Para aquellos de nosotros que deseamos llamarnos diseñadores de experiencia de usuario, ahora debemos considerar estos otros canales también .
Casey Ark - Plato Web Design

En los últimos 10 años, hubo dos grandes tendencias. La mayoría de las empresas ahora sienten que necesitan un sitio web solo por el hecho de tener un sitio web . Esto ha llevado a un crecimiento en nuestro mercado, pero también a una afluencia de clientes con bajos sueldos (si no planea usar su sitio web como una herramienta de marketing, ¿por qué gastar demasiado dinero en ello?).
La definición de un "sitio realmente hermoso" se ha simplificado y simplificado . En 2005, si quería diseñar el mejor sitio en la web, se trataba de proporcionarle más al usuario. Más gráficos 3D, más efectos de movimiento, más Macromedia Flash. Ahora, los "mejores" sitios en la web tienden a tener un diseño plano, con una gran imagen de fondo y un encabezado de texto superpuesto .
Esto ha hecho que sea mucho más fácil convertirse en un "gran" diseñador, pero francamente, estoy un poco cansado de todos estos sitios planos. Dame un poco más de 3D!
Cory Simmons - TutsPlus

El primer gran cambio que vi en la web fue el cambio de diseños basados en tablas a diseños basados en Div. Recuerdo cuando comencé a trabajar en mi primer trabajo y tenía un gran ego por el diseño web. Diseñé algo y mi mentor me preguntó si podía recrearlo sin tablas. Me voló la cabeza.
El siguiente gran cambio que vi en la web fue la introducción de dispositivos móviles y un diseño web receptivo . Photoshop dejó de usarse para diseñar sitios web y se destruyó e introdujo mucha creatividad al mismo tiempo.
La última gran tendencia que vi fue el diseño plano, que creo que fue menos una reacción contra el skeuomorphism y más como un subproducto del diseño web sensible . Es más fácil diseñar un botón que se contrae si su botón tiene un fondo rojo plano que si se supone que su botón se parece a una rama de árbol.
Jarrod Wright - Red sutil

Lo más importante que ha cambiado desde que comencé fue el aumento de CSS y CMS fáciles de usar como WordPress. Cuando comencé a aprender html, el estándar era diseños basados en tablas estáticas. Ahora, casi todo en el rango de menos de 5K, que es donde la mayoría de las empresas quieren estar, está basado en WordPress o en una de las otras plataformas de código abierto.
Lo que hace que un buen diseño siga siendo el mismo que siempre, pero el punto de partida y la diversidad de opciones asequibles se ha disparado en los últimos 10 años.
Chris Bank - Palanca

Las interfaces dinámicas y locas fueron un gran cambio. Más allá de la explosión de factores desencadenantes en el diseño (los gestos son mucho más expansivos que los controles del mouse 'on-click, on-hover, en-scroll), muchos patrones de diseño de interfaz de usuario ahora ofrecen una experiencia más estratificada que nunca. Puede tener menús y botones ocultos, vistas y listas anidadas, etc., es realmente asombroso.
Las animaciones no solo crean interfaces realmente divertidas y atractivas, sino que también ayudan a proporcionar retroalimentación visual a los usuarios para que puedan hacer un seguimiento de lo que está cambiando en la interfaz a medida que avanzan en ella.
Tanto el arte como la ciencia del diseño están ganando importancia. Hace una década, la mayoría de los presupuestos de marketing seguían siendo en gran medida imputables, es decir, era difícil vincular los esfuerzos de marketing con los resultados reales. Hoy, están muy bien rastreados.
Ahora que numerosas compañías son capaces de construir productos relativamente similares en la funcionalidad central, lo que diferencia a muchos de ellos es su diseño en todos los aspectos, no solo una interfaz de usuario brillante.
Ahora lea: 5 secretos de los diseñadores para iniciar su carrera profesional


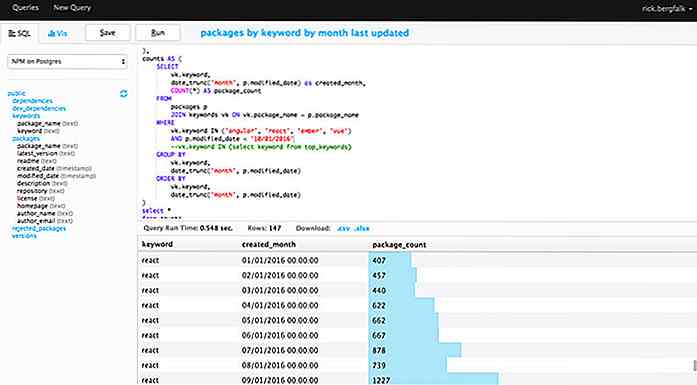
Ejecute código SQL en su navegador con SQLPad
El aumento de los IDE basados en la nube hace que sea fácil codificar desde cualquier lugar. Con los IDE en la nube, puede aprender cómo crear sitios web sin ningún tipo de software de codificación.Y con los avances del navegador incluso puede comenzar a ejecutar códigos más dinámicos como la base de datos SQL. La aplica

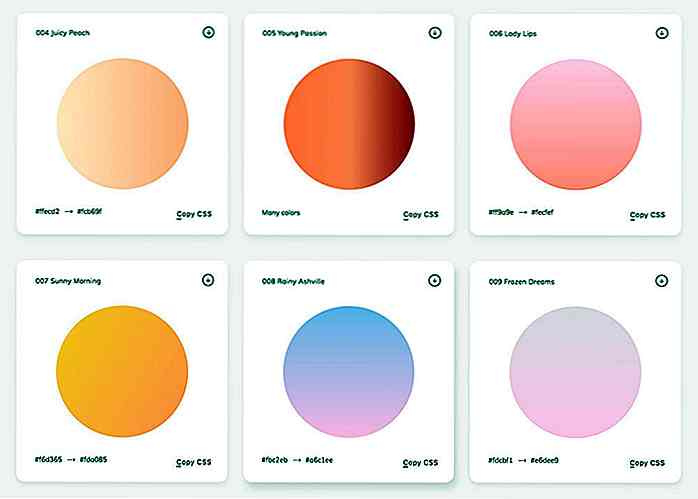
WebGradients: una biblioteca en línea de más de 180 gradientes lineales en CSS
Con tantos generadores de código gratuitos en la web, es fácil crear sus propios degradados. Pero el problema es encontrar los colores adecuados para que coincida con su sitio web, su botón de hacer clic en la acción o cualquier otra cosa que esté diseñando.WebGradients ofrece una biblioteca de degradados gratuita que puede explorar y descubrir ideas geniales. Esto