es.hideout-lastation.com
es.hideout-lastation.com
Analice los códigos de cualquier sitio web con CSS Dig Extensión de Chrome
Hay muchas cosas que puedes hacer con Chrome DevTools para editar sitios web en vivo y estudiar solicitudes HTTP detalladas. Sin embargo, la capacidad de analizar patrones CSS no se procesa en la consola.
Con CSS Dig, puedes analizar todos los selectores de CSS, la especificidad y las propiedades únicas de cualquier página web directamente desde Chrome. Esta extensión es totalmente gratuita y ofrece mucho poder a los desarrolladores frontend.
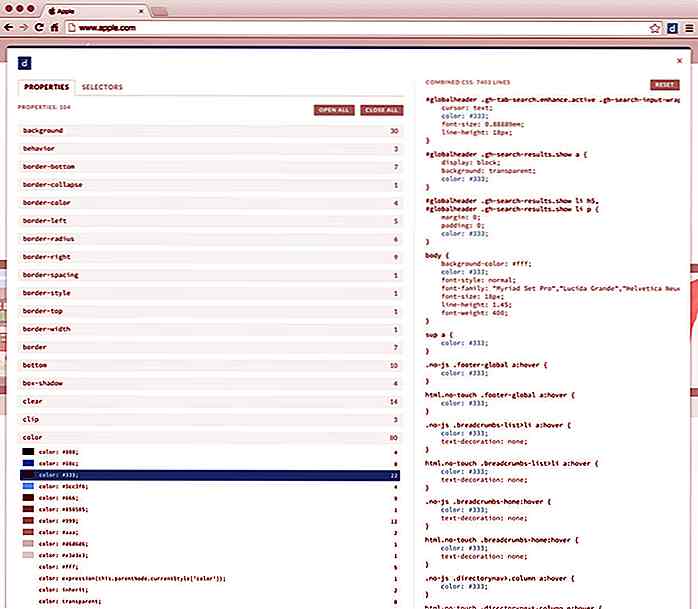
Al inspeccionar una hoja de estilo, obtendrá muchos datos del panel Excavación CSS. Puede mostrarle selectores individuales, incluidos duplicados y niveles de especificidad innecesarios .
Para comenzar, simplemente instale el complemento y abra la ventana de la consola. Encontrarás dos pestañas en la ventana de CSS Dig: Propiedades y Selectores .
Puede buscar resultados organizados por propiedades (color, borde, relleno) o por selectores (clases, ID). Considero que la ventana Propiedades es la más valiosa, ya que le permite estudiar qué fuentes y colores está usando.
Esta herramienta funciona en todos los ámbitos para cualquier sitio web, por lo que también es útil para diseñar ingeniería inversa para cualquier persona. Puede copiar / pegar el CSS directamente desde esta ventana y reutilizarlo en sus propios proyectos.
Probablemente el caso de uso más común para CSS Dig es eliminar colores duplicados de su paleta de colores. ¿Cuántos tonos únicos de verde realmente necesitas? O bien, ¿cuántas fuentes diferentes de sans-serif son necesarias para una página?
 CSS Dig es increíblemente simple, así que no esperes docenas de características como DevTools. En cambio, este complemento está más orientado a los desarrolladores de frontend que auditan sitios para selectores repetidos o propiedades duplicadas.
CSS Dig es increíblemente simple, así que no esperes docenas de características como DevTools. En cambio, este complemento está más orientado a los desarrolladores de frontend que auditan sitios para selectores repetidos o propiedades duplicadas.El código fuente del complemento está disponible de forma gratuita en GitHub, donde también encontrará las últimas actualizaciones .

10 señales de que has ido demasiado lejos en el diseño independiente
El diseño independiente es genial, pero nadie que conozco hasta ahora ha permanecido como antes después de años de dirigir una experiencia independiente (a menudo traumática). Después de un tiempo, nos gustaría pensar que, poco a poco, hemos evolucionado hasta convertirse en algo más que humano, ya sea con habilidades sobrenaturales o rasgos de perturbación mental, y esto es lo que quiero compartir hoy en esta publicación: los 10 hábitos que desarrollas cuando te hundes demasiado en el diseño independiente .Repase la

Cómo probar navegación web con clasificación de tarjetas y pruebas de árbol
Sitios web, aplicaciones, software, cualquier producto con un menú necesita una forma de moverse. Si bien su navegación puede ser divertida, creativa o, a veces, poco ortodoxa, siempre debe ser funcional primero. Al analizar las pruebas de usabilidad para la arquitectura de la información, a menudo escuchará sobre las dos pruebas más efectivas: clasificación de tarjetas y pruebas de árboles.Ambas