es.hideout-lastation.com
es.hideout-lastation.com
Una introducción a los puntos de desplazamiento de desplazamiento CSS
El Módulo de desplazamiento de desplazamiento CSS es un estándar web que nos da cierto control sobre el desplazamiento en una página web para que podamos hacer que los usuarios se desplacen a ciertas partes de una página en lugar de a cualquier parte de ella.
El desplazamiento es una de las acciones más realizadas en un sitio web. Los navegadores, a lo largo de los años, han mejorado su rendimiento de desplazamiento para igualar la agilidad de los dedos de los usuarios. Y los desarrolladores han utilizado el desplazamiento creativo para lograr una mejor o una experiencia de usuario lista para usar.
Sin embargo, cuando se trata de la correlación entre codificación y desplazamiento, solo JavaScript parecía tener cualquier control sobre este último. Esto fue así durante un largo período de tiempo, pero con la introducción de puntos de ajuste de desplazamiento, CSS comenzó a ponerse al día.
Desplazamiento sin puntos de ajuste de desplazamiento
Por lo general, no nos movemos muy lento, especialmente en los teléfonos. Cuanto más rápido te desplaces, menos control tienes sobre en qué parte de la pantalla terminarás cuando dejaste de desplazarte.
Imagine que está desplazándose por una matriz de imágenes de productos en un sitio web, o una galería de fotos o diapositivas en línea. Lo que preferiría en tales aplicaciones es ver el producto completo, la foto o la diapositiva cada vez que se desplaza. No solo una parte de la imagen, foto o diapositiva del producto.
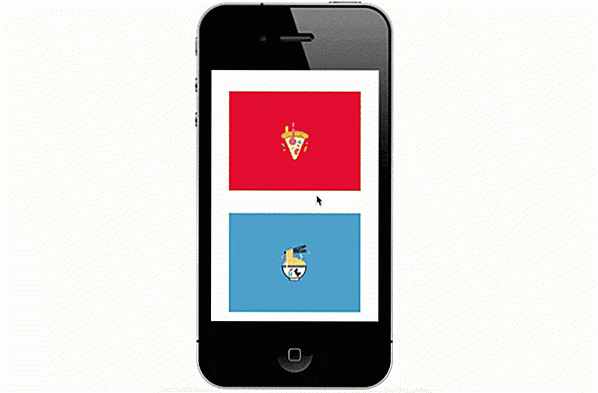
Por ejemplo, en la demostración a continuación puede ver cada vez que el usuario deja de desplazarse, solo la mitad de la imagen está visible en la parte inferior de la pantalla. Sin embargo, la mayoría de los usuarios preferirían ver la última imagen por completo.
 Desplazamiento con puntos de ajuste de desplazamiento
Desplazamiento con puntos de ajuste de desplazamiento Aquí es donde traemos puntos de ajuste de desplazamiento CSS . El nombre es autoexplicativo; es un estándar CSS que nos permite ajustar elementos en su lugar cuando se desplaza.
Hay cinco propiedades CSS que constituyen este estándar:
scroll-snap-typescroll-snap-points-xscroll-snap-points-yscroll-snap-coordinatescroll-snap-destination
Soporte del navegador
Las propiedades necesitan -webkit y -ms prefijos para los navegadores relevantes. A partir de la redacción de este artículo, CSS scroll snap no es compatible con Chrome y Opera.
Tenga en cuenta que es probable que las últimas cuatro propiedades sean eliminadas por agentes de usuario en el futuro cercano. En su lugar, se pueden crear nuevas propiedades, concretamente scroll-snap-align, scroll-snap-margin y scroll-snap-padding, tal como se define en esta especificación.
Sin embargo, tendrán un propósito similar al de las propiedades anteriores. Actualmente, el antiguo conjunto de propiedades funcionará bien.
Propiedades
Debe agregar la propiedad scroll-snap-type al contenedor de desplazamiento (el elemento contenedor cuyos elementos secundarios se desbordan mientras se desplaza). Especifica la rigurosidad de la acción de ajuste . Puede tomar tres valores:
mandatory: cuando finaliza el desplazamiento, el desplazamiento se ajustará en un punto de referencia relevanteproximity- menos estricta quemandatory; dependerá del juicio de la AU si el elemento se ajustará en un punto de ajuste dadonone- no se hace ningún ajuste
Las propiedades scroll-snap-points-x y scroll-snap-points-y pertenecen al contenedor de desplazamiento . Se refieren a puntos en los ejes xey y donde los puntos de encaje existirán. Su valor viene dado por la función repeat() . Por ejemplo, si desea agregar puntos de ajuste a lo largo del eje x en el intervalo de 100px, necesita usar la regla scroll-snap-points-x: repeat(100px) .
La propiedad de scroll-snap-destination también se agrega al contenedor de desplazamiento. Define una coordenada en el contenedor donde se encuentra un destino de ajuste. Es en este destino rápido donde los hijos del contenedor se ajustarán en su lugar cuando se desplacen.
Puede usar la propiedad scroll-snap-coordinate junto con scroll-snap-destination . Debe agregarlo a los elementos secundarios del contenedor. Define las coordenadas de los elementos secundarios, que se alinearán con las coordenadas de destino de su contenedor de desplazamiento cuando el usuario se desplaza por la pantalla.
Tenga en cuenta que no tiene que usar todas las propiedades a la vez. Solo scroll-snap-type es obligatorio. Junto con eso, puede definir puntos de ajuste individuales o usar la combinación de coordenadas de destino.
Ejemplo de código
Aquí hay un fragmento de código de ejemplo para un contenedor de desplazamiento típico, con desplazamiento en dirección vertical y algunas imágenes en el interior . Muestra la demostración que puedes encontrar al comienzo de esta publicación.
div {ancho: 300px; altura: 300px; desbordamiento: automático; ...} div> img {ancho: 250px; altura: 150px; ...} Ahora, agregamos algunos puntos de ajuste al contenedor de desplazamiento:
div {ancho: 300px; desbordamiento: automático; scroll-snap-points-y: repeat (150px); scroll-snap-type: obligatorio; } A continuación, puede ver cómo se ve el resultado con los puntos de ajuste de CSS agregados . Observe que cuando el desplazamiento se detiene mientras que la imagen inferior solo se ve parcialmente, aparece la imagen completa después de que el scrollport encaje en un punto de ajuste encima de él.


Más de 20 pegatinas y cubiertas creativas de salida de pared para tu inspiración
¿Alguna vez has mirado a una toma de corriente y te has dado cuenta de que se parece a una carita graciosa que intenta contarte algo? En realidad, no estás tan lejos, ya que muchas personas ya han encontrado formas de decorar sus tiendas con etiquetas y cubiertas geniales.Todo divertido, las creativas pegatinas de pared y las fundas son una forma elegante y genial de darle vida a un mercado aburrido.

Contratar empleados de Gen-Z: 8 cosas que necesita saber
Generación Z son aquellos que nacieron a mediados de los 90 o principios de los 2000, todos los cuales básicamente tenían más dificultades con las tabletas que los caminantes de niños pequeños. Esta es la tecnología demográfica nuevas empresas como la mía aún están pensando si atraer a un trabajo.¿Por qué l