es.hideout-lastation.com
es.hideout-lastation.com
Agregue el Explorador de React.js a Chrome con las herramientas para desarrolladores de React
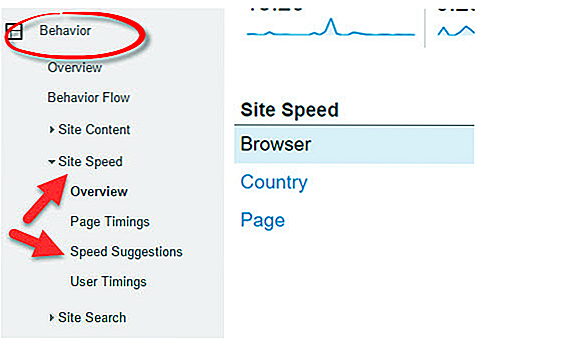
Todos los desarrolladores web ya deben conocer las asombrosas Herramientas para desarrolladores de Chrome . Esta función está integrada en Chrome y permite a los desarrolladores inspeccionar páginas y editar o eliminar elementos directamente desde el navegador.
Es increíblemente potente y es la mejor manera de estudiar los comportamientos de la página, como la latencia, los recursos de la página o ejecutar comandos de la consola.
El equipo de Facebook creó la biblioteca React.js, que abstrae una capa para que los desarrolladores de frontend reutilicen ciertos elementos de la interfaz de usuario .
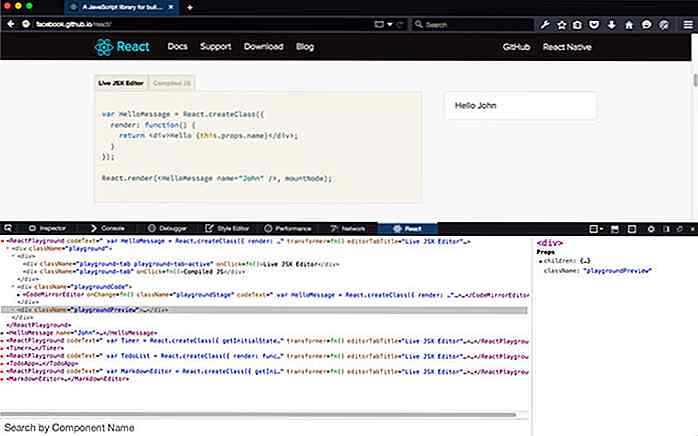
Y ahora, con React Developer Tools puede inspeccionar estas jerarquías de elementos y editarlas directamente en la página .
 Esta es una extensión completamente gratuita y está desarrollada por la gente de Facebook para que sepas que es de buena calidad.
Esta es una extensión completamente gratuita y está desarrollada por la gente de Facebook para que sepas que es de buena calidad.También puede estudiar los diferentes estados y las rutas de los árboles de objetos, incluidos los elementos que están por encima y debajo de otros elementos.
En la barra lateral, puede navegar a través de accesorios y estados que le permiten estudiar el comportamiento de otros elementos en ese mismo árbol. En realidad, es un gran complemento para los usuarios de React más nuevos porque puede ayudarlos a comprender más sobre la biblioteca.
Naturalmente, esto también incluye cualquier detector de eventos que pueda cambiar el estado de un determinado componente. Y las migas de pan en la parte inferior le permiten revisar fácilmente los elementos padre / hijo.
Esto está lejos de ser la herramienta Reaccionar perfecta. Pero hará que su trabajo sea mucho más fácil cuando construya aplicaciones dinámicas desde cero .
Es completamente de código abierto con un repositorio oficial de GitHub mantenido por Facebook y actualizado con frecuencia.
 Puede instalar esta extensión de Chrome para cualquier versión de Chrome . O si eres un usuario de Firefox, puedes consultar el complemento de FF que es compatible con FireFox v38 y superior. Hasta ahora no he visto ningún soporte para los usuarios de Safari / Opera, pero es una extensión de código abierto, por lo que esto puede venir en el futuro cercano.
Puede instalar esta extensión de Chrome para cualquier versión de Chrome . O si eres un usuario de Firefox, puedes consultar el complemento de FF que es compatible con FireFox v38 y superior. Hasta ahora no he visto ningún soporte para los usuarios de Safari / Opera, pero es una extensión de código abierto, por lo que esto puede venir en el futuro cercano.

10 papás geniales con impresionantes habilidades para hacer vestuario
Si hay una habilidad en la que los papás del mundo se enorgullecen, es que son útiles con las herramientas . Desde arreglar la plomería de la casa hasta construir la tradicional casa en el árbol, es una habilidad que se puede aplicar a cualquier cosa. Incluso se puede decir que la habilidad de un padre con las herramientas realmente brilla cuando se combina con creatividad e innovación.Tome
![Uso y estilo del medidor HTML5 [Guía]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)
Uso y estilo del medidor HTML5 [Guía]
Si está familiarizado con la barra de progreso de HTML, que muestra la cantidad de actividad que se ha realizado, encontrará que el elemento del medidor es similar a eso: ambos muestran un valor actual fuera de un valor máximo . Pero a diferencia de la barra de progreso, la barra del medidor no se debe usar para mostrar el progreso.Se