 es.hideout-lastation.com
es.hideout-lastation.com
Agregue pasos de progreso a formularios con este complemento jQuery
La mayoría de nosotros conoce las barras de progreso y cómo funcionan en el diseño de la interfaz de usuario. Ayudan a definir tiempos de carga de página, cargar formularios y períodos similares de demora entre páginas.
Pero los pasos del progreso son un poco diferentes. Funcionan como migas de pan en la parte superior de la página para guiar a los usuarios a través de un proceso paso a paso (generalmente formularios de registro y salida).
Con los pasos de jQuery, puede agregar rápidamente pasos de progreso personalizados en cualquier página de su sitio.
 Todo el complemento se ejecuta en jQuery y se libera de forma gratuita en GitHub.
Todo el complemento se ejecuta en jQuery y se libera de forma gratuita en GitHub.Puede ejecutar estos pasos de progreso como funciones de varias páginas que guían al visitante a través de diferentes páginas en su sitio. O puede ejecutar esto como un paso Ajax que mueve al usuario a través de la misma página con campos de formulario dinámicos.
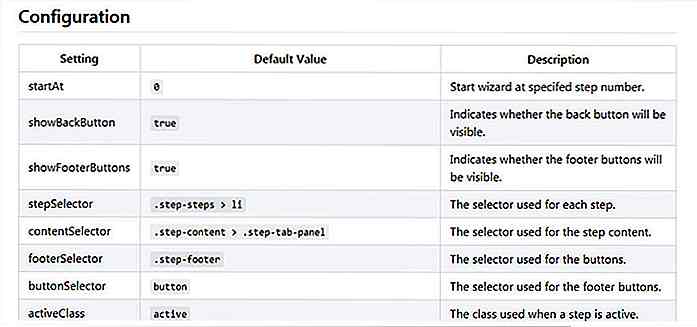
En las opciones del complemento, encontrará la configuración para cambiar la posición de "inicio", los botones de pie de página, los botones de avance / retroceso y mucho más.
También hay bastantes eventos a los que puede dirigirse con sus propias funciones de devolución de llamada personalizadas siempre que el usuario avance el paso de progreso, o cada vez que el usuario llegue al final.
Teniendo en cuenta todo esto, este es un complemento bastante nuevo, por lo que no tiene muchas opciones para elegir . Pero definitivamente es uno de los mejores complementos que encontrará para crear estas características de paso de progreso personalizado.
Solo tenga en cuenta: el soporte del navegador se limita principalmente a los navegadores modernos y para los navegadores de Microsoft, esto solo se ha probado en IE 11. Si está buscando admitir navegadores más antiguos, tendrá que hacer algunas pruebas por su cuenta o intentar crear una versión personalizada. métodos alternativos para manejar usuarios heredados.
 Sin duda, uno de los complementos de paso de progreso más fáciles que he visto en mi vida, y también debería funcionar bien con otros complementos de jQuery.
Sin duda, uno de los complementos de paso de progreso más fáciles que he visto en mi vida, y también debería funcionar bien con otros complementos de jQuery.Eche un vistazo rápido a la página de inicio para una demostración en vivo junto con las opciones personalizadas de JS y un botón de descarga para obtener una copia del código para usted.

CSS vital: un marco web mínimamente invasivo
Muévete sobre Bootstrap porque hay un nuevo marco CSS en la ciudad. Se llama Vital y quita el desarrollo de frontend a lo esencial .Vital viene con solo CSS y tiene cero bibliotecas o dependencias de JavaScript . Y la hoja de estilos de Vital.css solo tiene una reducción de 31 KB, incluidas las fuentes de los iconos.E

Este Javascript de 500 bytes puede predecir los movimientos del cursor del usuario
Puedes hacer cosas geniales con JavaScript y el código fuente abierto hace que el trabajo sea aún más fácil.Premonish es una de las bibliotecas más geniales que he visto y está construida con solo 500 bytes de JavaScript . Con este complemento, puedes detectar dónde se mueve el mouse del usuario y predecir a qué elemento se dirigen.Esto pu



