 es.hideout-lastation.com
es.hideout-lastation.com
Agregue arrastrar y soltar al sitio web fácilmente con Dragula
¿Buscas una biblioteca gratuita para manejar las funciones de arrastrar y soltar ? Entonces Dragula es el único recurso que necesitarás.
Este script gratuito le permite agregar funciones de arrastrar y soltar para cualquier elemento en su página . Esto incluye soporte para los frameworks React & AngularJS, junto con JavaScript vanidoso.
Dragula es muy fácil de configurar y viene con un grupo de activadores personalizados para los comportamientos de los usuarios . Esto significa que puede activar sus propias funciones después de que el usuario arrastra un elemento, hace clic en un elemento o reorganiza cualquier parte de la página.
 Si echa un vistazo a la demostración en vivo, encontrará algunos fragmentos de código, junto con muestras utilizables .
Si echa un vistazo a la demostración en vivo, encontrará algunos fragmentos de código, junto con muestras utilizables .La instalación de Dragula solo requiere un único archivo de JavaScript para que funcione. Aunque, las opciones adicionales pueden ser un poco confusas.
Por ejemplo, supongamos que tiene dos contenedores, #left y #right, que desea admitir elementos que se pueden arrastrar. Necesitará agregar manualmente estos contenedores a la función Dragula para admitir los métodos de arrastrar y soltar.
Si no tiene una comprensión sólida de los fundamentos del desarrollo front-end, tendrá dificultades para usar Dragula. Pero, el repositorio GitHub tiene muchos ejemplos geniales que puedes seguir e incluso fragmentos de código que puedes copiar .
Aquí hay una muestra de los documentos de GitHub sobre cómo orientar los dos contenedores (izquierdo y derecho) :
dragula ([document.querySelector ('# left'), document.querySelector ('# right')]); Tenga en cuenta que si mira más adelante en la página de GitHub, encontrará una gran lista de opciones que puede pasar a esta función.
Puede elegir copiar o mover elementos, qué contenedor (es) admite los elementos arrastrados e incluso funciones de devolución de llamada que funcionan a través de diferentes comportamientos de los usuarios, tales como:
- Pasando sobre un contenedor
- Evento de clic y arrastre inicial
- Evento de caída
- Dejar caer un elemento fuera de los límites
- Clonación de un elemento / contenedor arrastrando
Esta biblioteca tomará un trabajo inicial, pero si está familiarizado con JavaScript, debería ser una obviedad.
Mire la página de demostración para ver cómo funciona y para obtener algunas ideas de muestra de código . Dragula es una biblioteca enorme y es probablemente el mejor script de código abierto para manejar arrastrar y soltar, con la más amplia gama de personalización .


¿Por qué "solo escribir" es el mejor consejo de escritura que recibirás?
Cuando comencé como escritor profesional, leí todos los recursos que pude obtener sobre el tema. Mientras leía, leía y leía un poco más, noté que un consejo seguía apareciendo: "Si quieres convertirte en escritor, solo escribe".Al principio, pensé, bueno, eso no es muy útil. Obviamente, escribir es lo que hacen los escritores. Además,

Cómo importar y exportar marcadores del navegador
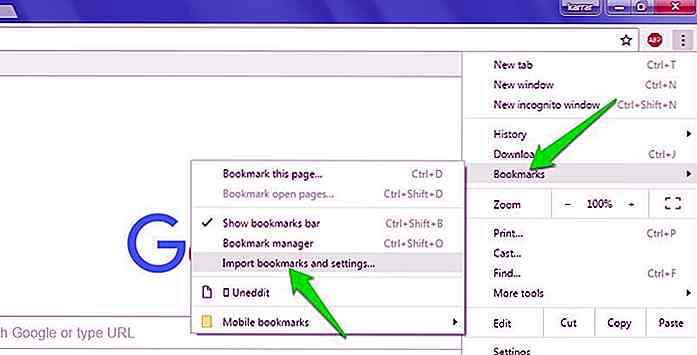
Me gusta usar múltiples navegadores y siempre lío con cualquier navegador nuevo en la ciudad. Y entonces, con bastante frecuencia importo / exporto mis marcadores . Si está buscando mover los marcadores de su navegador a un navegador diferente, entonces puedo ayudarlo.En esta publicación, le mostraré cómo importar y exportar marcadores y otros datos en:CromoFirefoxÓperaMicrosoft Edgeexplorador de InternetVivaldi. Cromo


![Crear largas sombras con Long Shadow Generator [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)
