es.hideout-lastation.com
es.hideout-lastation.com
5 elementos HTML que probablemente no sabes
En el pasado cubrimos mucho sobre elementos HTML5 y también demostramos sus funciones. Los nuevos elementos como header, footer, aside, nav y main hacen que la estructura de nuestro documento sea más semántica o "significativa". En particular, estos elementos ayudan a las máquinas a comprender fácilmente las secciones dentro del documento .
Pero, las especificaciones HTML son enormes. Si visita W3.org donde reside la documentación, encontrará cientos de páginas que documentan cada elemento de manera exhaustiva. En este sentido, posiblemente haya algunos elementos HTML que haya pasado por alto, entre los que se incluyen los siguientes:
1. Elemento de muestra
Sample Element o samp define el resultado de un sistema informático, un programa o un script . ¡Fue introducido mucho más atrás en HTML3! . Este elemento será útil para tutoriales tecnológicos o manuales de computadora. Este ejemplo a continuación muestra cómo ajustamos un error que ocurrió en la Terminal.
Si escribe dir en Terminal, se emitirá el comando no encontrado: dir .
Todos los navegadores, incluido IE5, admiten este elemento y lo mostrarán con tipo de letra Monospace como el code y pre elementos pre .
 2. Elemento de entrada del teclado
2. Elemento de entrada del teclado Elemento de entrada de teclado o kbd es un elemento que define una entrada de usuario . Similar al elemento samp, el kbd usaría comúnmente en artículos samp o relacionados con la informática.
Digamos que desea instruir a los lectores para que ingresen caracteres particulares en un campo de entrada de una Aplicación. Puede envolver los caracteres de texto con kbd, de la siguiente manera:
Para confirmar la eliminación de su cuenta, escriba ELIMINAR .
kbd también se puede usar para representar teclas de teclado reales.
Presione Enter para crear una nueva línea.
Pero cuando se utiliza junto con el elemento samp, podría representar una entrada que se realiza a través de la pantalla de la aplicación, como los botones o menús. Aquí hay un ejemplo:
Haga clic en Aceptar para continuar.
Aunque el elemento kbd se describe explícitamente como "Entrada de teclado", también podemos usarlo para otro tipo de entrada, como una entrada de voz. Si escribe tutoriales o manuales en Siri, Google Voice o Cortana que nos permiten comunicarnos con el dispositivo mediante comandos de voz, envuelva la entrada de voz de esta manera.
... la palabra clave Ok de Google no está deshabilitada de acuerdo con la región y se puede habilitar fácilmente en solo dos pasos.
Similar a samp, kbd también se imprime con el tipo de letra Monospace por defecto.
Sugerencia de estilo
Estos elementos ayudan a las máquinas a comprender mejor el contenido. Pero dado que todos se procesan con el tipo de letra Monospace, los lectores apenas notarán la diferencia. En este caso, podemos agregar un poco de estilo para que se vean más definidos.
Podemos agregar una clase, por ejemplo button-input si representa una tecla del teclado o un botón de Aplicación.
Luego, en CSS, ponemos las siguientes reglas de estilo.
.button-input {border: 1px solid # 333; fondo: gradiente lineal (#aaa 0%, # 555 100%); / * W3C * / color: #fff; relleno: 3px 8px; border-radius: 3px; caja-sombra: 0px 2px 0px 0px # 111; } Esto hará que se vea como un botón real.

3. Elemento variable
El elemento variable o var, como su nombre lo indica, representa un carácter variable . Este elemento puede ser útil para escribir tutoriales o artículos que forman parte de ecuaciones matemáticas, tales como:
var y = Math.sqrt(16); En el ejemplo anterior, ajustamos la ecuación con el elemento de código, ya que la ecuación es un código de JavaScript. Solo envolvemos el caracter que es una variable con elemento var.
4. Elemento de definición
El elemento de definición o dfn se usa para resaltar una jerga o un término específico que se usa particularmente en una comunidad o industria. La industria del desarrollo web, por ejemplo, está llena de jerga que puede no ser conocida fuera de la industria.
Y a continuación se muestra un ejemplo donde usamos el elemento dfn para envolver la palabra Breadcrumb ; tomamos la siguiente oración de Wikipedia.
Breadcrumbs o breadcrumb trail es una ayuda de navegación utilizada en las interfaces de usuario. Permite a los usuarios realizar un seguimiento de sus ubicaciones dentro de programas o documentos. El término proviene del rastro de migas de pan dejadas por Hansel y Gretel en el popular cuento de hadas.
Los navegadores lo muestran en cursiva, lo que corresponde a la convención tipográfica para indicar una nueva instancia o un término extranjero.

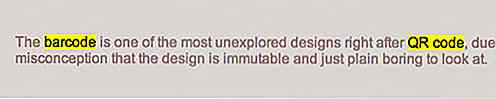
5. Marcar elemento
Mark es un nuevo elemento introducido como parte de HTML5. En resumen, la mark se usa para resaltar texto que desea que los lectores presten atención. Por lo tanto, de forma predeterminada, los navegadores representan este elemento con un color fluorescente brillante como puede ver a continuación.

Para obtener más información, puede dirigirse a su documentación, Nivel de texto semántico - Marcar elemento, donde puede ver algunos ejemplos detallados sobre el uso.
Pensamiento final
En lugar de utilizar un elemento genérico como div o span, es mejor ajustar el contenido dentro de un elemento más semántico como se menciona anteriormente, para que la máquina, ya sea una aplicación, un bot o un dispositivo de lectura, pueda comprender mejor el contenido . Con suerte, este artículo puede ser una buena referencia para comenzar.

9 características de Google Photos que necesita saber
Google Photos fue probablemente uno de los anuncios más llamativos en Google I / O 2015. Google Photos es un sistema de administración de fotos gratuito y ofrece almacenamiento ilimitado para imágenes de alta resolución (16MP máximo) y videos (1080p máximo). Google Photos está disponible como iOS, Android y una aplicación de escritorio que le permite sincronizar imágenes y videos desde sus dispositivos móviles, PC, cámara o tarjetas SD.He estado

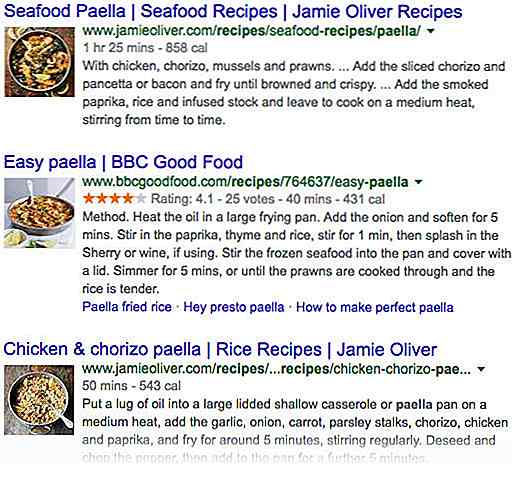
Mejore sus resultados de búsqueda con Rich Snippets & Schema.org Vocabulary
Los datos estructurados permiten presentar los resultados de su búsqueda de una manera más atractiva e informativa. Según un estudio de Searchmetrics, la adición de marcas estructuradas de datos a un sitio web conduce a un aumento del 36% en los resultados de búsqueda de Google.El marcado de datos estructurados se representa en Google, Bing y otros motores de búsqueda como fragmentos enriquecidos . Los