es.hideout-lastation.com
es.hideout-lastation.com
35 herramientas, secuencias de comandos y complementos para crear hermosas tablas HTML
La visualización de datos es la clave para comprender mejor la información voluminosa o complicada. Hay muchas formas de visualizar sus datos, es decir, puede diseñar infografías interesantes o crear gráficos interactivos; todo depende de sus datos y de cómo quiera presentarlos.
Sin embargo, la publicación de hoy es únicamente sobre el tema de tablas y algunos recursos realmente útiles para crear diferentes tipos de tablas . Aquí hay 35 consejos, herramientas, scripts y complementos que pueden ayudarlo a crear una variedad de tablas para presentar sus datos. Entonces, vamos a hablar sobre cada recurso en detalle.
Tabla jQuery Snippets
Estos fragmentos útiles junto con explicaciones sencillas lo ayudan a desarrollar tablas interactivas. Por ejemplo, estos fragmentos le permiten agregar filas dinámicamente, recuperar valores de celdas, etc.
 Mesas de estilo
Mesas de estilo Un conjunto de consejos y trucos que ayudan a estilizar eficientemente sus tablas al mejorar su diseño, tipografía, alineación de texto y mucho más. Además, también informa sobre cómo agregar colores y gráficos y personalizar los subtítulos junto con otros aspectos de la tabla.
 No más tablas
No más tablas Un fragmento que lo ayuda a crear tablas móviles con capacidad de respuesta que muestran cada fila por separado en pantallas pequeñas . Además, puede cambiar el color, la fuente y el tamaño de letra, etc. mediante CSS.
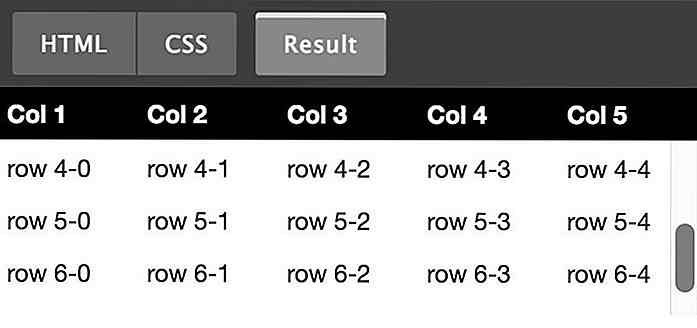
 Tablero desplazable
Tablero desplazable Este truco puede hacer que el cuerpo de la tabla sea desplazable, una función que se encuentra en la mayoría de las herramientas de hojas de cálculo, como Hojas de cálculo de Google. Esto significa que puede corregir el encabezado de la tabla y el cuerpo de la tabla o el contenido se desplazará, como de costumbre, haciendo que la tabla sea más visible que antes.
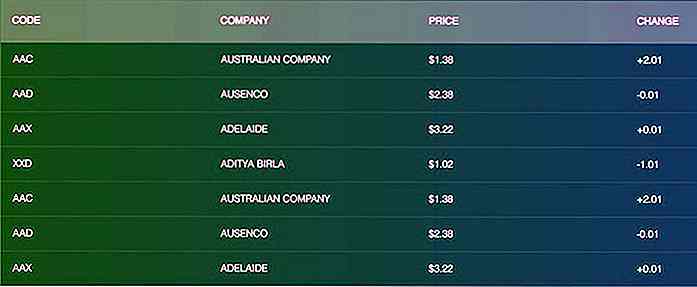
 Encabezado de tabla fija
Encabezado de tabla fija Otro truco como el anterior, el encabezado de tabla fija ayuda a crear una tabla con un encabezado fijo y contenido desplazable. Puede personalizar la tabla, incluidos los colores y las fuentes, pero este truco no está tan detallado y explicado como Cuerpo de tabla desplazable.
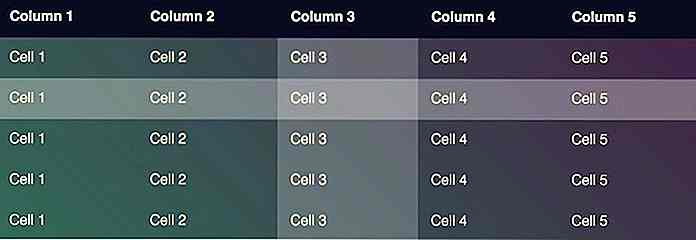
 Punto destacado de la tabla Pure CSS
Punto destacado de la tabla Pure CSS Un truco simple que le permite resaltar una celda en particular al pasar el mouse, tanto vertical como horizontalmente. Además, la mesa final es personalizable con colores y fuentes personalizados. Creo que este truco es más útil cuando necesitas mostrar los números en la mesa.
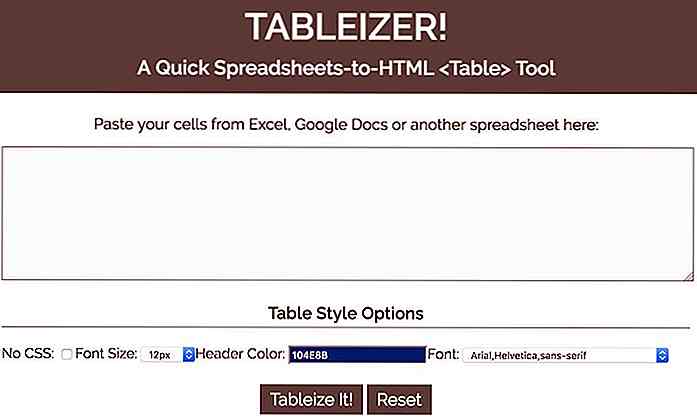
 TABLERO!
TABLERO! TABLERO! es una herramienta en línea que le permite crear tablas simples en HTML utilizando datos de Excel, Hojas de cálculo de Google o cualquier otra herramienta de hoja de cálculo. También puede personalizar la tabla final usando CSS, al igual que cualquier otra tabla en HTML.
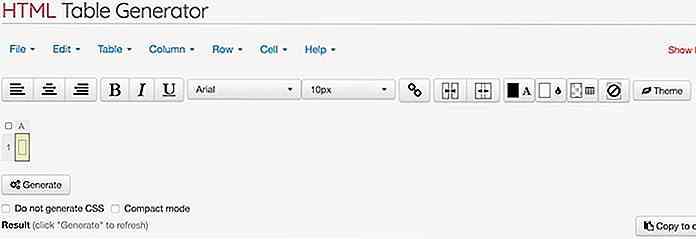
 Generador de tablas HTML
Generador de tablas HTML HTML Table Generator es un generador de tablas simple que le ayuda a crear y personalizar casi todos los aspectos de la tabla usando opciones en pantalla . Lo que me gusta es que puede crear una tabla de forma manual, cargar un archivo CSV o importar datos desde una herramienta de hoja de cálculo como Excel. También puede diseñar la tabla eligiendo un tema de su conjunto de plantillas.
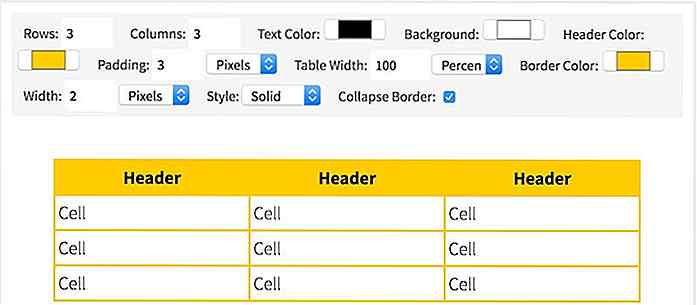
 Quackit HTML Table Generator
Quackit HTML Table Generator Otro generador de tablas en línea que lo ayuda a crear tablas con un conjunto de opciones de personalización. Las opciones de diseño incluyen tamaño, color, borde, etc. Sin embargo, falta la opción de importar datos, a diferencia del generador de tablas anterior.
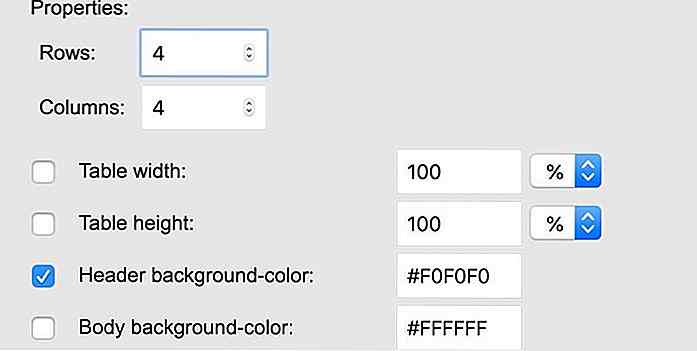
 Rapid Tables HTML Table Generator
Rapid Tables HTML Table Generator HTML Table Generator de Rapid Tables es otra herramienta como las dos herramientas anteriores. Proporciona más opciones de personalización que la herramienta anterior, como tamaño, borde, color, alineación y algo más. Sin embargo, al igual que la herramienta anterior, solo admite la creación manual de la tabla y no permite importar archivos ni tomar datos de una herramienta de hoja de cálculo como Google Docs.
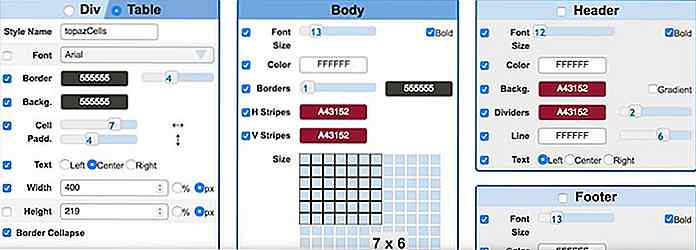
 HTML Table Styler
HTML Table Styler Una herramienta de personalización de tablas, HTML Table Styler, le permite diseñar sus tablas usando opciones en pantalla que generan CSS para su tabla en HTML . Esta herramienta, sorprendentemente, muestra una vista previa en vivo de la tabla, lo que le permite probar y probar las opciones de estilo. Además, ofrece temas para una mesa de estilo rápido, que también puedes personalizar.
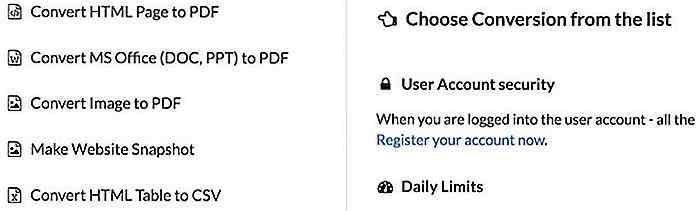
 Herramientas de conversión
Herramientas de conversión Conversion Tools es un sitio web útil para cualquier persona que trabaje con tablas y hojas de cálculo diariamente . Le ayuda a convertir una tabla HTML en un archivo CSV, un archivo Excel en una tabla HTML, un archivo Excel en un archivo CSV y hacer muchas más conversiones.
 Convertidor HTML de tabla a div
Convertidor HTML de tabla a div Una herramienta de conversión en línea, HTML Table to Div Converter le permite convertir tablas tradicionales a tablas div, es decir, tablas creadas con elementos 'div'. Todo lo que necesita hacer es copiar y pegar una tabla en su página y presionar el botón Convertir para generar una tabla div .
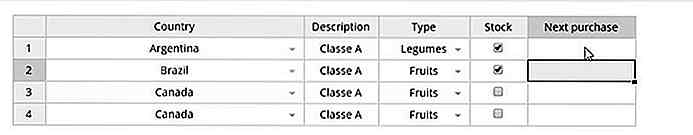
 Handsontable
Handsontable Handsontable es un innovador componente de hoja de cálculo para aplicaciones web que le permite desarrollar rápidamente y ofrecer hojas de cálculo en sus aplicaciones. Ofrece una amplia gama de características, como soporte para múltiples marcos, alto rendimiento con gran cantidad de datos, capacidades necesarias como búsqueda, filtrado, etc., lo que permite a los desarrolladores construir rápidamente.
 Dynatable.js
Dynatable.js Un complemento de tabla interactivo, Dynatable.js utiliza HTML, jQuery y JSON para crear tablas y otras estructuras similares a tablas . Puede crear tablas directamente desde JSON e incorporar todas las funciones esenciales como búsqueda, filtro, recuento de registros y paginación.
 Tabla Bootstrap
Tabla Bootstrap Bootstrap Table es una versión extendida de la tabla ofrecida con Bootstrap. Minimiza su tiempo y esfuerzo al crear tablas y brinda un diseño receptivo. Ofrece funciones como encabezados y funciones desplazables y desplazables, como ordenar, paginar, etc.
 List.js
List.js List.js es un plugin de JavaScript simple y poderoso que le permite crear listas y tablas con flexibilidad y funciones funcionales como filtro, búsqueda y ordenamiento, etc. Me gustó que esté construido usando JavaScript simple, por lo que no necesita ningún tercero. biblioteca.
 jExcel
jExcel jExcel es un plugin jQuery ligero que le permite incrustar cualquier hoja de cálculo compatible con Excel en su página web . El complemento ayuda a crear una tabla similar a Excel, que le permite mover, cambiar el tamaño, copiar, pegar y hacer mucho más con los datos de la hoja.
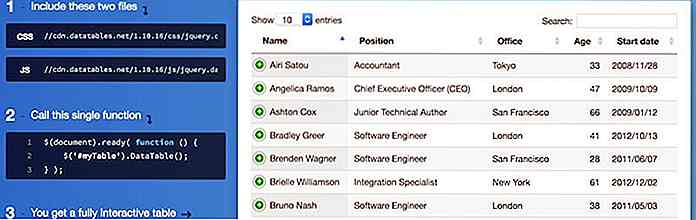
 DataTables
DataTables Un plugin súper flexible para jQuery, Data Tables te permite agregar controles de interacción avanzados a cualquier tabla HTML. Le ayuda a agregar paginación, función de búsqueda, temas, etc. Además, proporciona una gran cantidad de extensiones para agregar más funcionalidades.
 jQuery Bootgrid
jQuery Bootgrid jQuery Bootgrid es un complemento elegante e intuitivo para crear y administrar cuadrículas como tablas. Proporciona funciones como búsqueda, paginación, etc. junto con plantillas personalizables.
 jQuery-Tabledit
jQuery-Tabledit jQuery-Tabledit es un editor en línea para tablas HTML compatibles con Bootstrap que permite a los usuarios editar datos dentro de las tablas. Puede proporcionar botones para cambiar entre la vista y el modo de edición, incluir eliminar y restaurar botones, y personalizar las tablas usando CSS.
 jsGrid
jsGrid jsGrid es un plugin jQuery liviano que ayuda a crear y administrar grillas de datos . Admite diversas operaciones en cuadrículas como filtrado, paginación, clasificación, etc. También le permite personalizar la apariencia de la tabla y también admite la internacionalización .
 Tabla inteligente
Tabla inteligente Una biblioteca robusta, Smart Table te ayuda a transformar cualquier tabla HTML en una más inteligente con opciones como filtro, búsqueda, ordenamiento, etc. Se combina con más características para ayudar a construir una tabla o cuadrícula de datos útil y profesional con sus complementos.
 HighchartTable
HighchartTable HighchartTable convierte automáticamente tablas HTML en cuadros y gráficos . Es ideal para representar análisis de proyectos y estadísticas en gráficos junto con datos numéricos en tablas.
 TableExport
TableExport TableExport es una biblioteca simple para exportar una tabla HTML a archivos CSV, TXT o Excel . Al usar esta biblioteca, puede construir tablas fácilmente con la función exportar a archivo.
Tabulador
Tabulador es un plugin de jQuery para crear tablas interactivas a partir de una tabla HTML, matriz de JavaScript, JSON, etc. Admite casi todas las funciones de tabla estándar, como búsqueda, clasificación, filtro, etc. y ofrece muchas características como temas, devoluciones de llamada y localización .
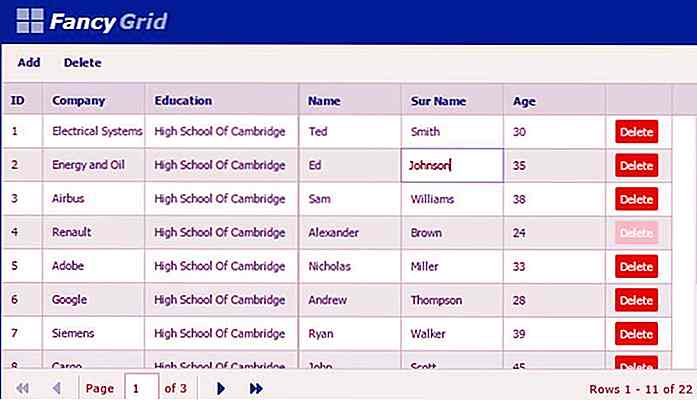
 FancyGrid
FancyGrid Una biblioteca de cuadrícula, FancyGrid le permite crear hermosas tablas junto con cuadros y gráficos. Es compatible con muchas fuentes de datos, incluido JSON, incluye varias funciones como ordenar, buscar, etc., permite tematización y modularización, y trae muchas más características .
 KingTable
KingTable KingTable te permite construir tablas administrativas con una codificación mínima . Viene con una cantidad notable de características que incluyen búsqueda en el lado del cliente o del servidor, clasificación, filtro y funciones más comunes. Puede personalizar la apariencia de la tabla, agregar filtros personalizados y exportar los datos a varios formatos, como CSV, JSON y Excel .
stacktable.js
Un plugin de jQuery para tablas, stacktable.js le permite convertir cualquier tabla de aspecto ancho en una tabla de clave / valor de 2 columnas . Es una solución ideal para mostrar tablas grandes en pantallas pequeñas como la de dispositivos móviles. Además, puede apilar filas o columnas según sea necesario.
 Tabella.js
Tabella.js Tabella.js lo ayuda a crear tablas receptivas con encabezados fijos y datos desplazables, incluso horizontalmente para incluir muchas columnas de lo que normalmente es posible. Además, puede incluir varias tablas en la misma página y también crear tablas multipropósito .
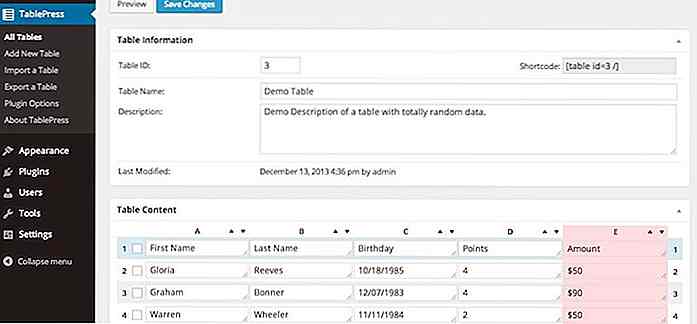
 TablePress
TablePress TablePress es un plugin fantástico para WordPress que le permite crear e incrustar tablas en publicaciones, páginas y widgets de texto usando un código abreviado . Las tablas se pueden editar en una interfaz tipo hoja de cálculo y pueden contener todos los tipos de datos, incluidas las fórmulas también. También puede agregar funciones como buscar y ordenar y exportar datos a varios formatos.
 Data Tables Generator por Supsystic
Data Tables Generator por Supsystic Data Tables Generator ayuda a crear y gestionar tablas directamente desde el panel de administración mediante un editor de tablas frontales. Sorprendentemente, también puede incluir tablas y gráficos en sus tablas junto con leyendas, encabezado y pie de página . Lo que me parece más interesante es que las tablas son totalmente editables y exportables a formato CSV, Excel o PDF.
 Tabla de precios por Supsystic
Tabla de precios por Supsystic Otro plugin de Supsystic, Pricing Table le permite crear tablas de precios sin ningún obstáculo. Puede elegir una plantilla, editar el contenido de precios y publicarlo en su WordPress . Además, las tablas creadas con este complemento son receptivas y elegantes en todos los dispositivos.
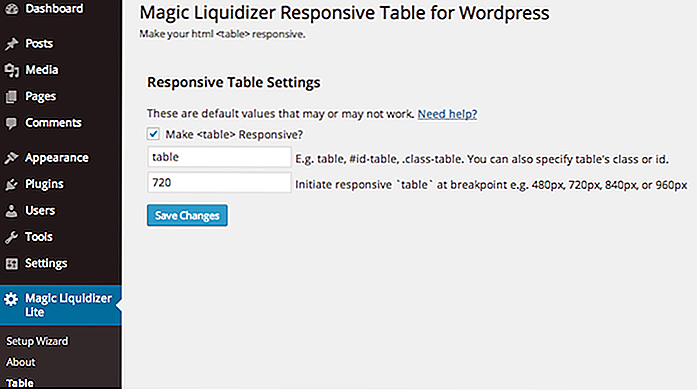
 Tabla sensible al Magic Liquidizer
Tabla sensible al Magic Liquidizer Un plugin de tabla para WordPress, Magic Liquidizer Responsive Table transforma cualquier tabla ordinaria en una tabla responsiva móvil . Puede insertar imágenes, textos, etc. en sus tablas y mostrarlas tal como están en todos los dispositivos, incluso aquellos con pantallas pequeñas.
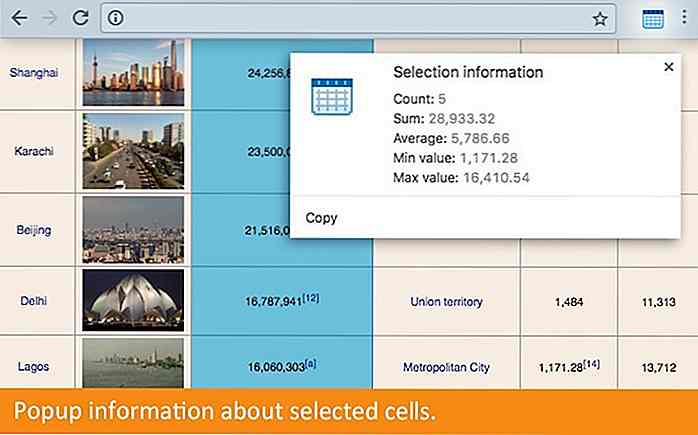
 Copytables
Copytables Copytables es una extensión de Google Chrome que permite copiar tablas de páginas web. Puede seleccionar celdas de tabla, filas o columnas en cualquier página web y copiarlas directamente como texto enriquecido, CSV delimitado por tabuladores o HTML para usarlas según sea necesario.


15 hermosos efectos de texto creados con CSS
Hermoso texto o tipografía hará que su diseño se vea atractivo. En el diseño web, CSS ayuda a dar estilo al diseño, incluidos varios efectos en texto o tipografía. Con CSS, puede usar recorte y agregar animación al texto para darle un poco más de sabor a las cosas.Y para ilustrar esto, hemos recopilado 15 impresionantes y divertidos efectos de texto que son posibles con CSS (algunos con un poco de ayuda de los códigos Javascript).Para más

5 herramientas de grabación de pantalla gratis para macOS
Si dedica mucho tiempo a la realización de tutoriales, puede ser un poco frustrante cuando tiene dificultades para transmitir su opinión a su audiencia. Después de todo, ciertas cosas simplemente no pueden explicarse a través de imágenes y texto . A veces, lo que necesita es registrar la secuencia de acciones en un video, para que cualquiera pueda ver y escuchar los pasos en su tutorial para comprender mejor el proceso.Hoy