es.hideout-lastation.com
es.hideout-lastation.com
20 ejemplos de diseño vertical de pantalla dividida en diseño web
Un diseño de pantalla dividida está en uso cuando los elementos de pantalla completa están divididos en dos o más partes verticales . A pesar del hecho de que este tipo de diseños de sitios web están de moda en estos días, esta decisión puede hacer o deshacer su diseño. Cuando se hace de forma lógica y correcta, el diseño de pantalla dividida ofrece una experiencia de visualización mágica para los usuarios.
El diseño de pantalla dividida sería perfecto para diseños de sitios web minimalistas que no estén sobrecargados con elementos en negrita. Además, también sería una gran opción para páginas de inicio con opciones seleccionables lado a lado. Echemos un vistazo a algunos excelentes ejemplos de sitios web de pantalla dividida que reunimos a continuación.
Thalida
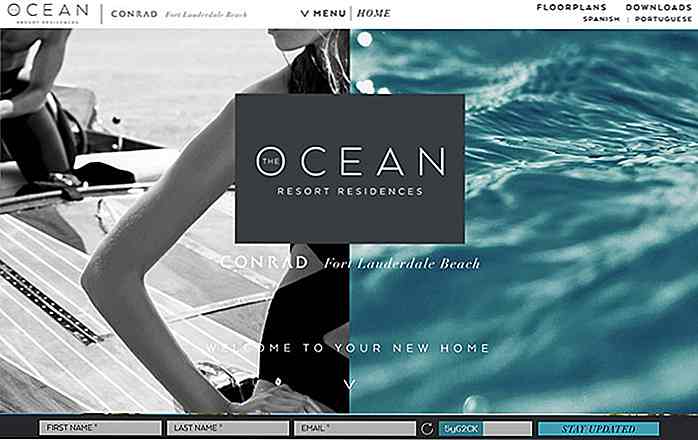
 El océano
El océano  Filete
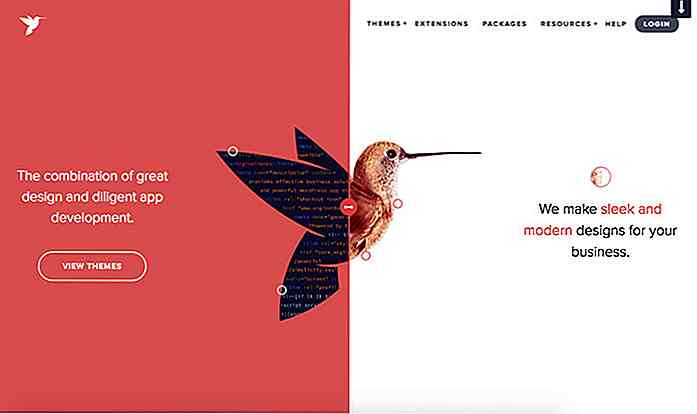
Filete  Temas del motor
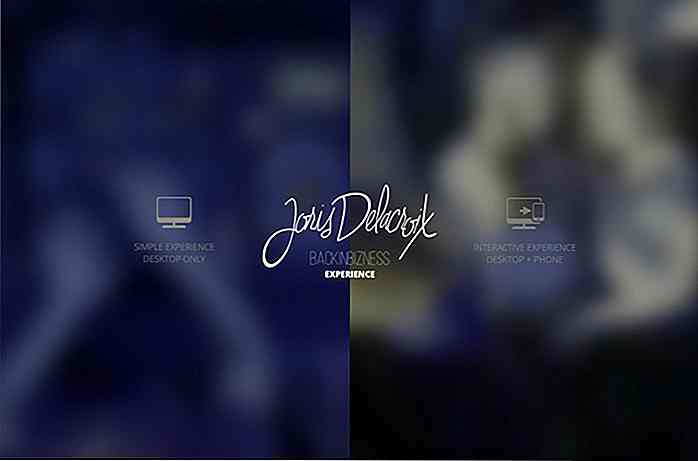
Temas del motor  Joris Delacroix
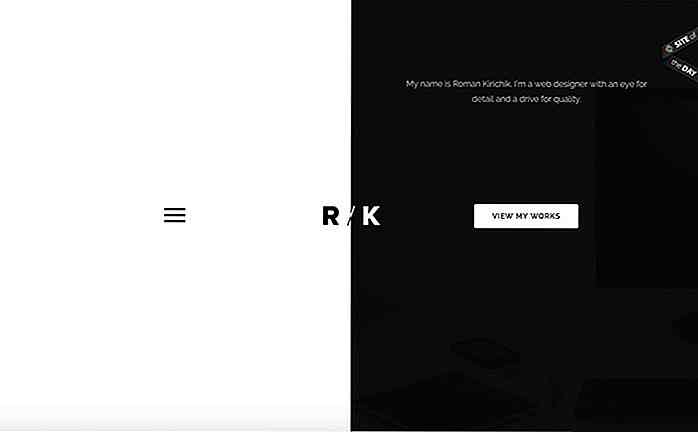
Joris Delacroix  kirichik
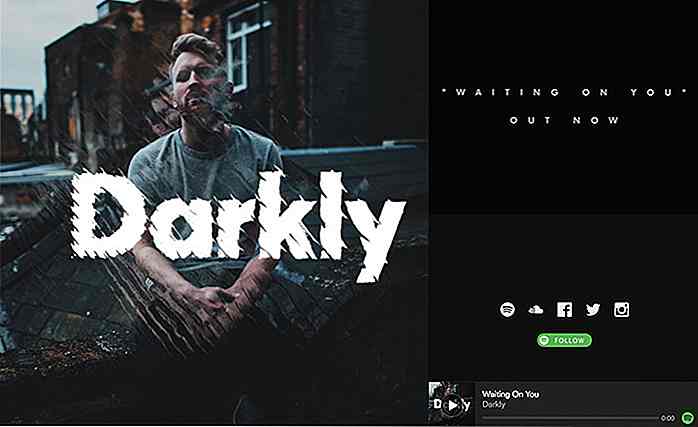
kirichik  Misteriosamente
Misteriosamente  Bose
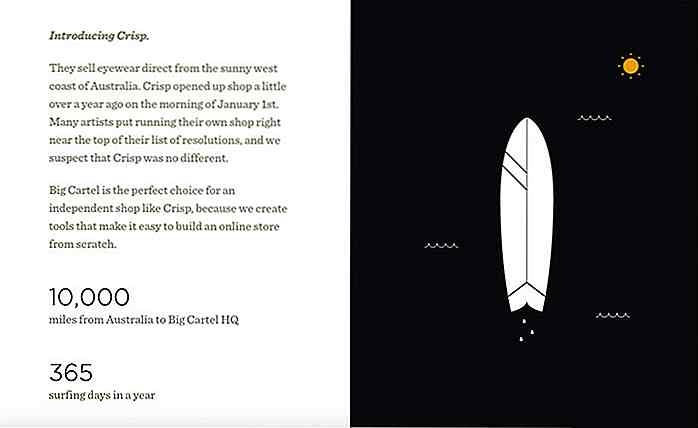
Bose  bigcartel
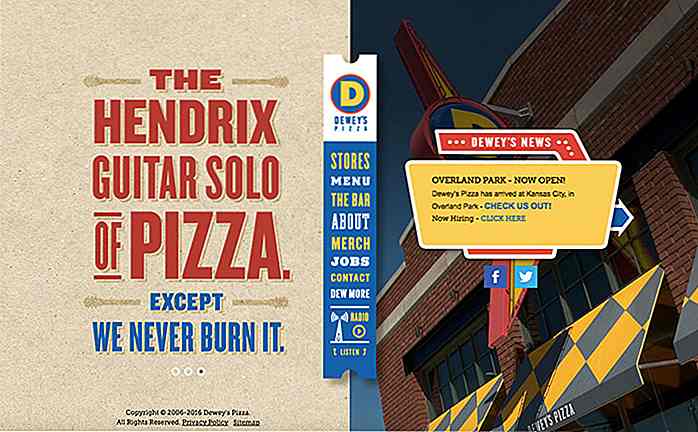
bigcartel  Dewey's Pizza
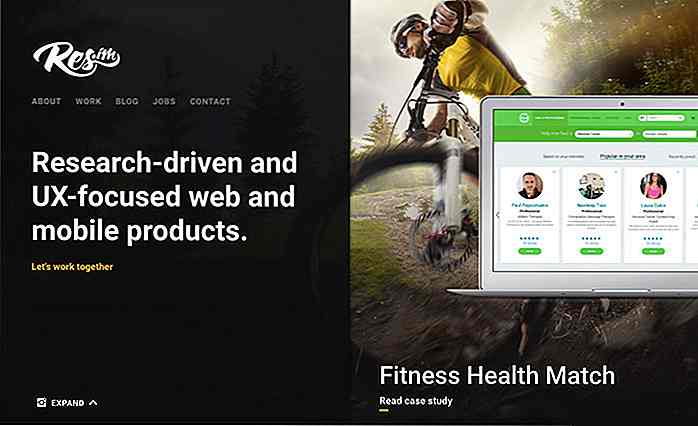
Dewey's Pizza  Res.im
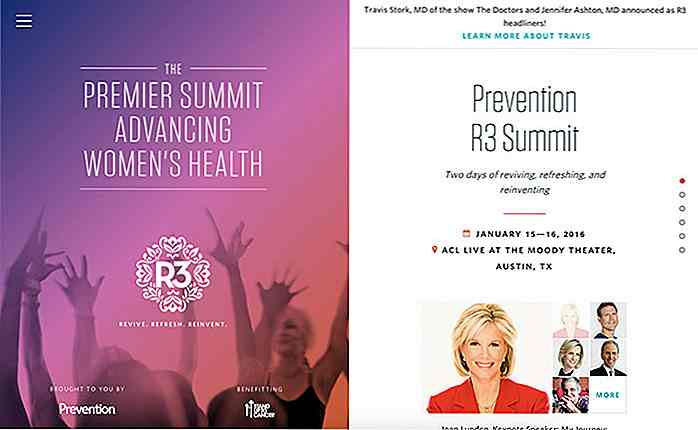
Res.im  Prevención R3 Summit
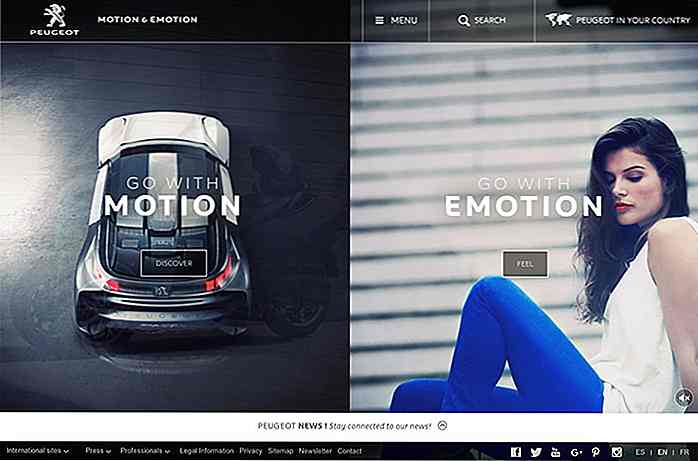
Prevención R3 Summit  Peugeot
Peugeot  Papeles de construcción
Papeles de construcción  Studio Meta
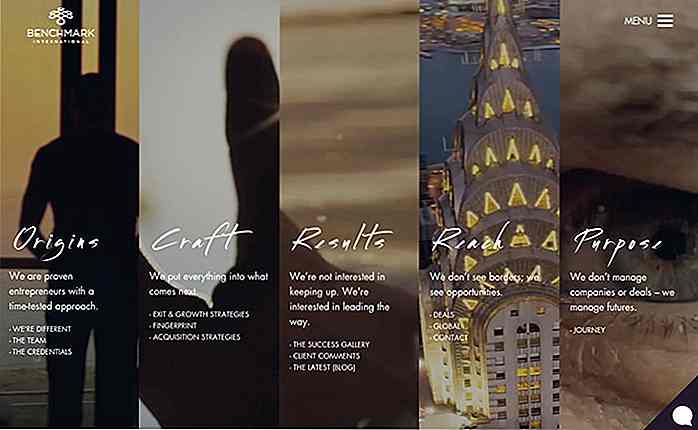
Studio Meta  Punto de referencia
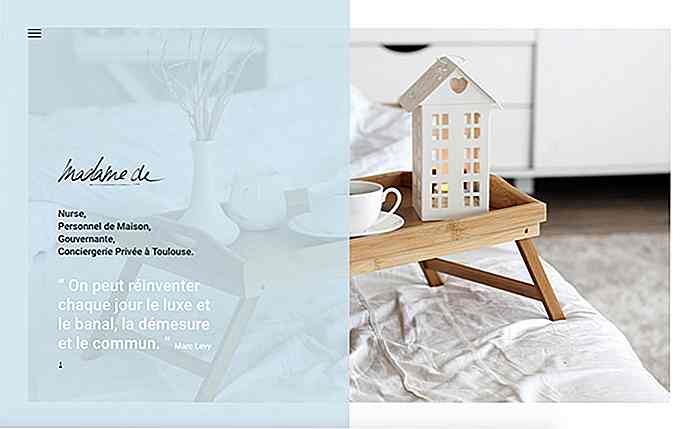
Punto de referencia  Madame de
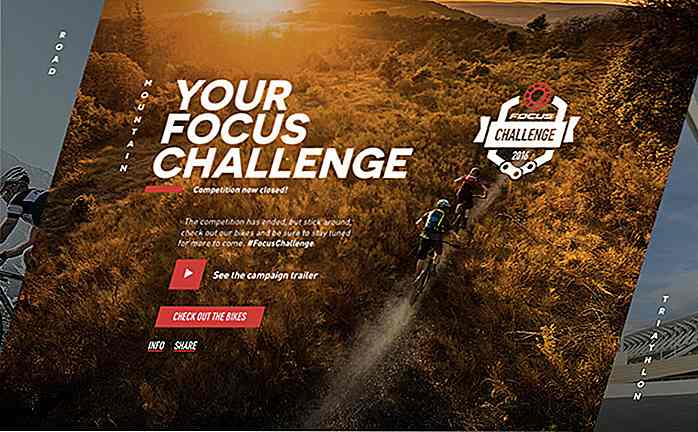
Madame de  Focus Challenge 2016
Focus Challenge 2016  Xavier Bourdil
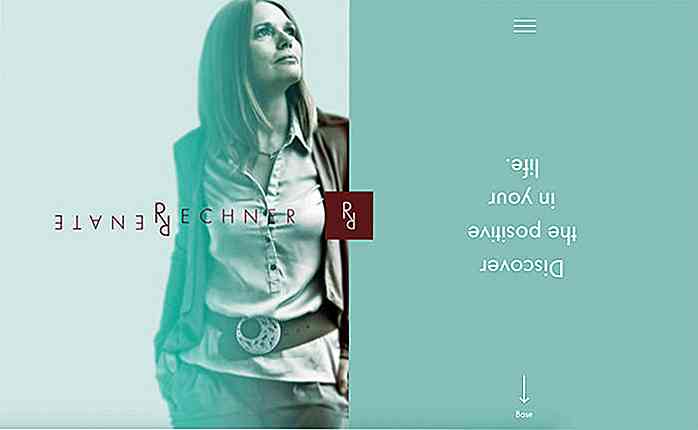
Xavier Bourdil  Renate Rechner
Renate Rechner 

Lory Carousel Slider presenta CSS Animation & Touch Support
De todos los complementos de carrusel en línea tengo que inclinar mi sombrero a Lory . Es un concepto tan simple pero es fácilmente uno de los controles deslizantes más poderosos en la web.La versión minificada tiene un total de 7 KB, que no es pequeña, pero ciertamente no está mal para un control deslizante con carrusel táctil .Puede

Más de 70 errores de Photoshop que te hacen Facepalm
Las celebridades que ves esparcidas por las páginas de las revistas glamorosas y en los periódicos sensacionalistas nos dan expectativas poco realistas sobre cómo debería verse el cuerpo de una mujer o un hombre. Las imágenes, por supuesto, tienen un ingrediente secreto: Photoshop .El problema es que, a veces, Photoshop absorbe la realidad de una toma, y se obtienen miembros mal colocados, cuellos alargados, cinturas diminutas y, a veces, "espacio distorsionado" alrededor del sujeto.Aquí est