es.hideout-lastation.com
es.hideout-lastation.com
18 cosas geniales que no creerás fueron creadas usando CSS
Contrariamente a la creencia popular, CSS no solo se utiliza para proporcionar un estilo básico para una página web a fin de que se vea más atractiva. Hay muchas otras cosas que uno puede hacer con CSS también. Con la capacidad de crear animaciones e interacciones, CSS junto con HTML y Javascript permiten a los desarrolladores web la oportunidad de jugar y experimentar con diferentes métodos.
Es como si el navegador web fuera como un lienzo vacío con el que puedan jugar. Aquí se muestran solo 18 ejemplos de las cosas geniales y creativas que las personas han creado utilizando CSS . Desde personajes originales hasta animaciones interesantes, hay mucho para inspirarte a jugar con CSS por tu cuenta.
Los Simpsons
Chris Pattle creó a los miembros de la familia Simpson usando solo CSS. Tomó la cara de cada personaje, la dividió en formas más pequeñas y luego las reconstruyó. Incluso animó los ojos para dar vida a los personajes.

Minions con Pure CSS
Si no puedes superar la locura de Minion (cortesía de las películas ' Despicable Me '), irás plátanos por esto. Amr Zakaria ha creado Minions usando CSS puro. Los Minions vienen completos con ojos parpadeantes y una ola amistosa.

Letrero de neón roto
Este es un asombroso ejemplo de implementación de shadow de texto para lograr el efecto de rotulación de neón con CSS. Pase el mouse para ver las luces de las letras 'c', 'n' e 'i' ligeramente atenuadas.

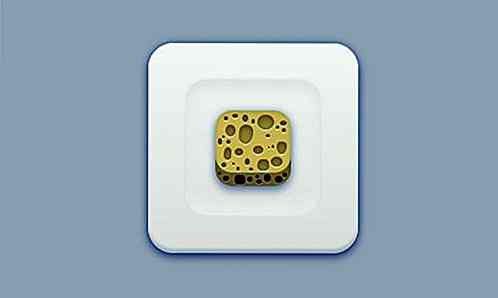
Mmm ... Queso
Es un simple bloque de queso, ¿o no? Hugo Giraduel creó este bloque de queso 3D usando CSS. No sé ustedes, pero parece un cierto artículo para el hogar también.

Elemento CSS de elemento único
Otra de las obras de Hugo Giraudel. Esta vez, creó un personaje de 8 bits utilizando solo un elemento.

Escudo vikingo
Este es un escudo vikingo creado por LukyVj. Está tan bien hecho que casi no se puede decir que se formó con CSS y no con un editor de gráficos.

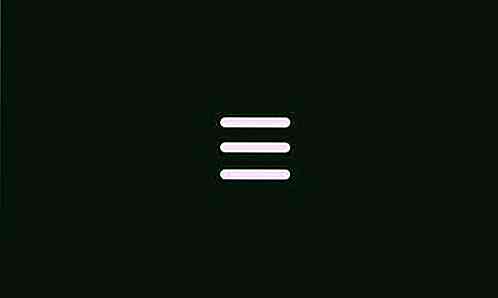
Menú fluido con icono transparente
Este es un menú transparente único con un control deslizante de color que pone un icono de menú activo en color al pasar el mouse sobre él. Juega con el control deslizante y queda impresionado por la fluidez con que se desliza por el menú.

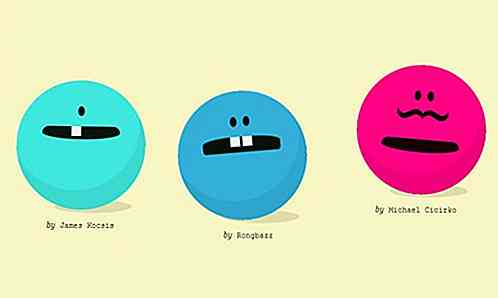
Criaturas CSS
Las criaturas CSS están hechas por @bennettfeely y pueden sonreír, reír o llevar una expresión sin emociones si quieres. Puedes jugar con los dientes, el bigote, el color, los ojos o la boca de los personajes para crear el tuyo a través de Twitter.

Long Cat
Cambie el tamaño de la ventana de su navegador y el cuerpo del gato se estirará o comprimirá de acuerdo con el ancho de la ventana del navegador. ¿Qué tan lejos crees que puedes estirar o aplastar el CSS-kitty?

Coque rodante
Aquí hay otro divertido. Cuando se desplaza hacia la derecha, lentamente, parece que está girando o girando la lata de Coca. Un efecto impresionante hecho puramente con CSS.

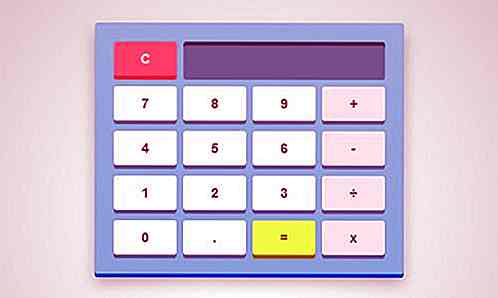
Calculadora
El diseño de esta calculadora es simple y limpio, pero cuando se combina con Javascript, le brinda una manera más divertida y accesible de llevar sus cálculos más allá.

Efecto de animación de cuadrícula
Aplicar cualquier tipo de efecto de animación es bastante difícil, y mucho menos hacerlo a través de CSS. Aquí, el efecto de animación de cuadrícula se trabaja maravillosamente.

Smooth iOS 7 toogle
Este botón de alternar hecho por Dan Eden fue inspirado por iOS7 toogle. Si lo prueba por usted mismo, podrá ver qué tan similar es esto al botón toogle iOS7 original.

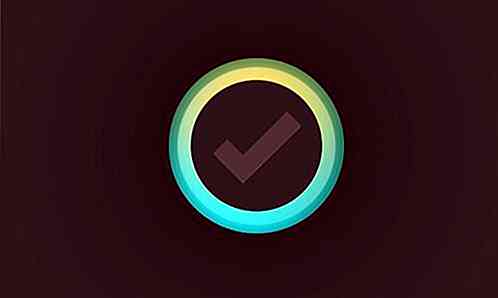
Botón de marca de verificación animado
Sascha Michael Trinkaus hizo este botón de marca de verificación que está rodeado por un degradado de color. El efecto particular se ejecuta al hacer clic en la marca de verificación.

Esbirro
Este es otro Minion adorable hecho en el estilo de un dibujo hecho a mano de CSS.

Menú de animación SVG de Google
Echa un vistazo a la demostración de la animación y verás la transición suave de la forma del menú a otra forma.

Forma de enmascaramiento
CSSMuse usó CSS para aplicar enmascaramiento circular, pentagonal y hexagonal a una imagen. Además de eso, se expande en un zoom también.

Kit de cargadores
Aquí, tenemos varios cargadores creados usando solo CSS. Si está buscando reducir el uso de su ancho de banda, los cargadores basados en CSS pueden ser muy útiles.


Wine 2.0 ya está disponible para su descarga
Si usted es un usuario de Mac o Linux que depende en gran medida de Wine, le complacerá saber que Wine 2.0 ya está disponible para descargar a partir de hoy.Una de las principales mejoras que viene con Wine 2.0 incluye soporte para la API de servicios web . Con la implementación del lector y escritor XML, así como el soporte básico para realizar llamadas SOAP ahora disponibles con Wine 2.0, l

Facebook lanza la característica de seguridad de recuperación delegada
Facebook ha estado ocupado impulsando sus sistemas de seguridad con la compañía recientemente implementando soporte para claves de seguridad U2F en su sitio web. Ahora, la compañía está mirando hacia el futuro de la autenticación de segundo factor, ya que ha comenzado las pruebas para un nuevo sistema llamado "Recuperación delegada".En ese