es.hideout-lastation.com
es.hideout-lastation.com
18 increíbles efectos que puedes crear con CSS3 Box Shadows
Podemos hacer muchas cosas con CSS, como modales de construcción, hacer bellos efectos de texto, dibujar un escudo vikingo e incluso crear una forma de corazón. También hay mucho que podemos hacer con CSS3 Box Shadows, y en este post vamos a ver cómo algunos diseñadores juegan con CSS shadows para obtener excelentes resultados .
En esta lista, verá las sombras de CSS utilizadas para crear contadores de tic-tac, efectos 3D en texto, pixel art, animación simple y más. Para ver más del mismo trabajo, revisa las carteras de los diseñadores. ¿Conoces otros usos geniales de CSS Shadows? Háganos saber en los comentarios.
Botón de alternar Squishy Por soulwire
Long Shadow por Roikles
Flat Long Shadow por Hugo
Sombra de caja oval Por Jcorpus
Collision Balls Por Abderrahmane
257 en 3D en nata
Icono de Apple Store Por Joshbader
Gradiente de sombra de cuadro para botón fantasma Por Akwright
Batman hecho con sombra de caja CSS Por Nickmblain
Frosty Beer por Nickmblain
Texto 3D de Zitrusfrisch
Sombra de texto animado por Carpenumidium
Transformar texto con sombra Por Chriseisenbraun
Increíbles formas en capas Por Snhasani
Contador de segundos Por martingrand
Patrón animado hecho con sombra By yoksel
Color Spectrum Por jaicab
Círculo del arco iris por Colin

Más de 20 pegatinas y cubiertas creativas de salida de pared para tu inspiración
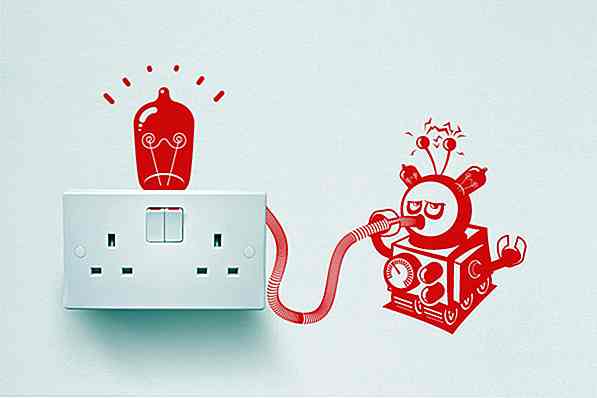
¿Alguna vez has mirado a una toma de corriente y te has dado cuenta de que se parece a una carita graciosa que intenta contarte algo? En realidad, no estás tan lejos, ya que muchas personas ya han encontrado formas de decorar sus tiendas con etiquetas y cubiertas geniales.Todo divertido, las creativas pegatinas de pared y las fundas son una forma elegante y genial de darle vida a un mercado aburrido.

Cree burbujas de voz en la página con Popper.js
Todo el mundo conoce información sobre herramientas y hay docenas de recursos gratuitos para ayudarlo a realizarlos. Sin embargo, las burbujas de mensaje personalizado o "poppers" también son muy útiles.No se limitan a los eventos de desplazamiento, por lo que pueden aparecer en la página de manera consistente y solucionar otros comportamientos de los usuarios.Si