es.hideout-lastation.com
es.hideout-lastation.com
10 marcos para construir aplicaciones móviles con HTML, CSS y JavaScript
Para muchos desarrolladores web, que solo pueden estar familiarizados con HTML, CSS y JavaScript, desarrollar una aplicación móvil nativa podría ser un territorio desconocido . Técnicamente hablando, las aplicaciones móviles en Android, iOS y Windows Phone se construyen usando lenguajes de programación completamente diferentes; una aplicación de Android usa Java, una aplicación de iOS usa Objective-C, mientras que una aplicación de Windows Phone usa .NET.
Pero ahora, cualquier persona con un conocimiento decente de HTML, CSS y JavaScript puede crear una aplicación móvil. Una ventaja clave del uso de la tecnología web para construir su aplicación es la portabilidad . Usando un compilador / compilador, como PhoneGap, podrá portar e instalar su aplicación en muchas plataformas diferentes.
Hay una serie de marcos que hacen esto posible. También han realizado la mitad del trabajo duro para cerrar la brecha entre la web y las plataformas móviles . Aquí hemos reunido 10 de los mejores marcos móviles que pudimos encontrar. Si está listo para construir la próxima aplicación de miles de millones de dólares, echemos un vistazo a la lista.
1. jQuery Mobile
jQueryMobile es un sólido marco de desarrollo móvil para crear aplicaciones de plataforma móvil cruzada . jQuery Mobile es compatible con una amplia gama de plataformas diferentes, desde una computadora de escritorio común, un teléfono inteligente, una tableta o un dispositivo lector electrónico como Nook o Kindle. Similar a su hermano, jQuery UI, jQuery Mobile comprende una cantidad de UI que, en este caso, está optimizado para dispositivos móviles y táctiles .
Lectura recomendada: Diseño / desarrollo de aplicaciones para dispositivos móviles: Guía para principiantes para JQuery Mobile

2. Cordova / PhoneGap
PhoneGap se basa esencialmente en Córdoba. Cordova / Phonegap proporciona un conjunto de API de JavaScript que se conectan a las funciones nativas del dispositivo, como la cámara, la brújula, los contactos y la geolocalización. Cordova / Phonegap nos permite construir una aplicación móvil sin el lenguaje de programación nativo ; en su lugar, podemos usar un marco como jQuery Mobile. Recopilará su aplicación utilizando el SDK de la plataforma y estará listo para instalarse en la plataforma compatible con iOS, Android, Windows Phone, Blackberry y Web OS.

3. Sencha Touch
Sencha Touch es un marco móvil impulsado por HTML5 y CSS3, que proporciona API, animaciones y componentes que son compatibles con las plataformas y los navegadores móviles actuales. Sencha Touch es compatible con Cordova y PhoneGap ; puede compilar su aplicación y enviarla a los App Stores de la plataforma correspondiente. Además, Sencha Touch ofrece un conjunto de temas para iOS, Android, Blackberry, Windows Phone, Tizen y una variedad de otras plataformas para que su aplicación se sienta como una aplicación nativa.

4. Trinquete
Ratchet fue utilizado originalmente por Twitter como una herramienta interna para crear su prototipo de aplicación móvil que luego se publica públicamente como un proyecto de código abierto. Ratchet viene con una colección de complementos de interfaz de usuario y JavaScript para crear aplicaciones móviles simples, proporcionando clases HTML reutilizables . En la versión 2.0, Ratchet también se envía con su conjunto de iconos de fuentes patentado llamado Ratcheticon y dos temas de IU prefabricados para iOS y Android .

5. Iónico
Si le preocupa el rendimiento de su aplicación, Ionic es el marco adecuado para usted. Ionic es un marco móvil HTML5 con enfoque en el rendimiento, al aprovechar la aceleración de hardware, y no requiere una biblioteca JS de terceros. Funciona mejor junto con Angular.js para crear una aplicación interactiva . Al igual que con Ratchet, Ionic se envía con un conjunto de iconos de fuentes muy bien diseñado, Ionicons y un montón de clases HTML reutilizables para construir la interfaz de usuario móvil.

6. Lungo
Lungo es un marco móvil ligero basado en HTML5 y CSS3 . Tiene estilos predeterminados muy agradables que puedes utilizar como punto de partida para diseñar tu aplicación móvil. Además de los componentes de la interfaz de usuario móvil, Lungo trae una cantidad de JavaScript API para controlar su aplicación. Lungo admite las siguientes plataformas: iOS, Android, Blackberry y Firefox OS.

7. jQT
jQT es un plugin Zepto para framework móvil diseñado principalmente para navegadores Webkit . jQT es fácilmente personalizable y extensible . Viene con un tema que se puede modificar con Sass / Compass, una transición 3D genial que se puede ajustar a través de CSS3, además de que los desarrolladores también pueden extender jQT con sus propias funcionalidades requeridas.

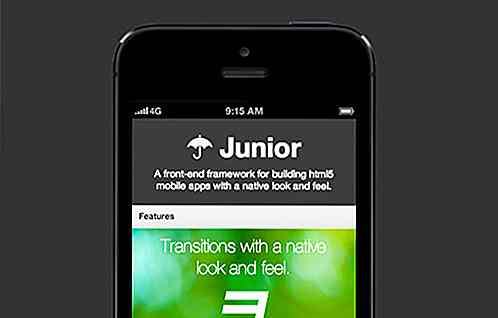
8. Junior
Junior también es un complemento Zepto para construir una aplicación móvil similar a jQT . Pero Junior depende de varias bibliotecas externas para que funcionen algunas características, a saber, Backbone.js, Flickable.js para crear un control deslizante con capacidad de deslizamiento y Ratchet para el andamio UI.

9. Jo
Jo es compatible con una amplia variedad de plataformas móviles, incluyendo Tizen y Chrome OS. Jo también viene con un motor de arranque, que funciona con CSS3, por lo que facilita a los desarrolladores web de cualquier nivel de experiencia captar y comenzar a diseñar sus aplicaciones. Además, puede usar Jo junto con PhoneGap o Cordova para empacar su aplicación para usarla en la plataforma móvil.

10. Famo.us
Un nuevo chico en el bloque de framework móvil, Famo.us promete eliminar el problema de rendimiento de HTML5 en dispositivos móviles con su motor de JavaScript liviano (solo 64k). Famo.us, según los informes, también lanzará un servicio basado en la nube para empaquetar su aplicación y publicarla en la AppStore; parece que Phonegap y Sencha obtendrán un nuevo competidor pronto. Puede inscribirse como beta tester en www.famo.us para tenerlo en sus manos.


Cómo ver las URL abreviadas sin abrirlas
Si alguna vez encuentra un enlace en el correo electrónico o en un sitio web, siempre desplace el cursor del mouse sobre él para ver la URL de destino en la parte inferior del navegador para asegurarse de que sea seguro. Sin embargo, este truco no funciona con las URL acortadas que son bastante comunes en estos días en los sitios web de las redes sociales.Si

7 Nuevas características de Google Chrome que debes saber
Además de su función como un gran navegador de Internet día a día, Google Chrome también es una gran herramienta para el desarrollo web a través de DevTools.DevTools se actualiza constantemente con nuevas versiones. Por lo tanto, puede haber algunas características y DevTools que puede haber perdido en el camino. Por l