Depuis que des séries télévisées comme Survivor Man et Man vs Wild ont été diffusées sur les ondes, il y a eu un regain d'intérêt pour la survie en milieu sauvage. Bien que la plupart d'entre nous ne nous retrouverons jamais dans de telles situations, cela n'empêche pas les gens de rêver. Qui ne vo

(Technologie scientifique)
Spongebob SquarePants, la série la mieux notée jamais diffusée sur Nickelodeon, a divertit des millions d'enfants et d'adultes. Gagnant de six Annie Awards, huit Golden Reel Awards, et deux Emmy Awards (entre autres), le spectacle a reçu une reconnaissance mondiale et a amassé un grand nombre de personnes. Il

(Sports et divertissements)
Avez-vous déjà été mordu par un serpent ou un scorpion? Les chances sont que tout se soit bien passé, mais ce n'est pas toujours le cas. Il y a des créatures là-bas qui vous dérangeront de manière significative si vous souffrez d'une morsure de l'un d'entre eux. Ce sont les 25 créatures les plus venimeuses sur Terre! 25 Lézar

(Animaux)
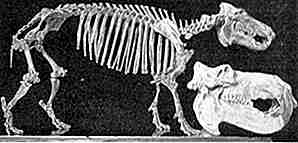
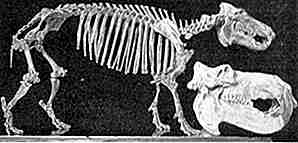
L'extinction est un processus naturel; une espèce typique s'éteignait dans les 10 millions d'années de sa première apparition sur Terre, mais ces jours-ci, lorsque la planète fait face à un certain nombre de problèmes graves tels que la surpopulation, la pollution, le changement climatique, etc. taux

(Animaux)
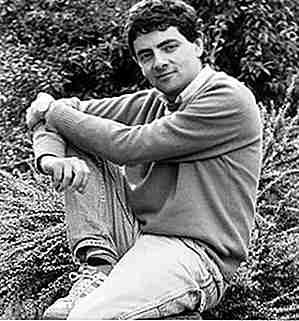
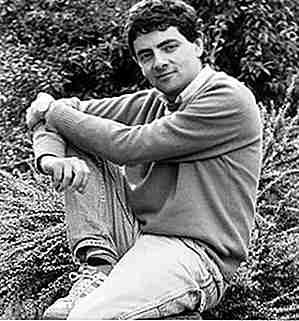
Si vous n'êtes pas sûr de savoir qui est Rowan Atkinson, il suffit de dire un seul nom - M. Bean! Né le 6 janvier 1955, Atkinson est célèbre pour avoir gardé une vie privée aussi privée que possible, mais aujourd'hui il fêtait ses 60 ans, ce qui est une excellente occasion de découvrir quelques faits intéressants sur ce grand comédien anglais. Pour appre

(Personnes et politique)
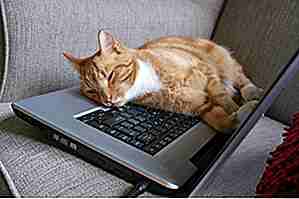
En juillet 2015, la population mondiale était estimée à 7, 3 milliards de personnes et devrait atteindre 10, 9 milliards d'ici 2050. Avec cette énorme augmentation de la population humaine, il semble presque impossible de trouver un endroit où vous pouvez profiter du temps dans la solitude . Alo

(Géographie et voyage)
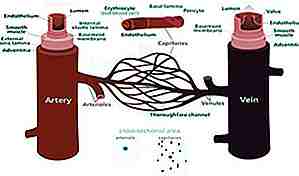
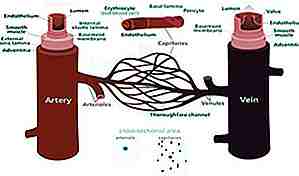
C'est rouge et vous en avez besoin. C'est ce que la plupart des gens savent de l'une des substances les plus importantes au monde. Votre sang vous maintient en vie et sans elle, rien dans votre corps ne pourrait arriver là où il doit être. Le sang apporte de l'oxygène à vos cellules et élimine les déchets (des fonctions dont vous ne pouvez tout simplement pas vous passer). Mais

(Technologie scientifique)
Si vous prenez un voyage à travers l'île de produits de supermarché, vous pourriez être pardonné de penser que vous avez une variété impressionnante de fruits à portée de main. En réalité, cependant, ce n'est qu'une petite offrande de la grande variété de fruits délicieux et exotiques que Mère Nature a en réserve. Vous pourriez

(Bizarre)
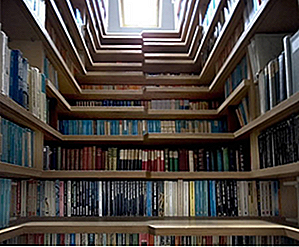
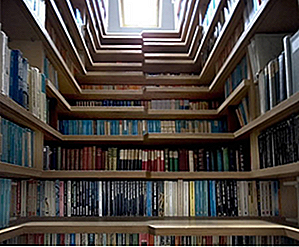
Bien qu'ils ne tombent pas dans la catégorie des choses que vous apprécieriez généralement pour leur construction créative, vous pourriez être surpris par certains des escaliers de cette liste. Bien sûr, quelques-uns d'entre eux sont purement artistiques et non fonctionnels, mais pour la plupart, les concepteurs ont réussi à réunir la forme et la fonction d'une manière incroyable. Ce sont l

(Art et littérature)
L'eau est l'une des rares substances dont nous avons besoin pour survivre. C'est un élément essentiel de la vie, si important qu'il aide la NASA, l'Agence spatiale européenne (ESA) et d'autres équipes liées à l'espace à déterminer s'il y a de la vie sur Mars. L'eau a cinq fonctions principales dans notre corps: elle apporte des nutriments essentiels aux cellules, élimine les déchets de notre corps, dégrade et transporte les nutriments dans ce que nous mangeons, régule nos températures corporelles et lubrifie nos articulations . La substanc

(Technologie scientifique)
Les gens sont fascinés par les sociétés secrètes. Ils sont mystérieux et ils font appel à cette curiosité humaine lancinante. Les sociétés secrètes sont généralement des groupes dont les rituels et les activités sont cachés aux non-membres. Depuis l'époque des croisades, des centaines de sociétés secrètes se sont constituées dans différentes parties du monde pour servir divers objectifs politiques, sociaux et religieux. Alors que certains

(Personnes et politique)
Avez-vous déjà ressenti le besoin de collecter quelque chose? La collecte de choses peut devenir addictive. Vous commencez avec une petite pile, mais avant longtemps, vous découvrez que vous n'avez pas l'espace pour tout remplir. Alors que la plupart des gens collectionnent des cartes de baseball ou des modèles de voitures, d'autres ont collectionné des choses bizarres et étranges. Beau

(Personnes et politique)